какие шрифты можно использовать на сайте
Выбираем веб-шрифты: руководство для начинающих
Устраните элемент таинственности в выборе шрифтов с нашим пошаговым руководством
Если всё сделать правильно, то типографика становится невероятно мощным инструментом. Обратимся к сочинениям Роберта Брингхёрста, чья книга «Основы стиля в типографике» (The Elements of Typographic Style) десятилетиями служила остроумным справочником для профессионалов. Там вы найдёте возвышенную формулировку ремесла. По Брингхёрсту, типографика «существует для уважения контента», а правильная типографика «показывает каждый элемент, каждое отношение между элементами и каждый логический нюанс текста».
Может, эти слова кажутся вдохновляющими или пугающими. Но очевидный факт в том, что правильный выбор типографики всегда отражает конкретные потребности самого проекта. Это не только эстетические потребности, но также технические и функциональные — и очень разные сообщения вы можете создать из фрагментов текста, прокручивая выпадающий список от Alegreya до Zapf Dingbats. Некоторые шрифты лучше работают в заголовках, а другие хорошо читаются в абзацах. Некоторые семейства достаточно велики, чтобы вместить международные алфавиты и специальные символы. И если шрифт идёт в разных стилях (например, курсив или малые прописные) и начертаниях (от тончайшего Hairline до ультра-чёрного), то по мере сборки проекта он предоставит больше возможностей для тонкой настройки дизайна.
Конечно, есть о чём подумать, но некоторые из наиболее важных соображений — это практические и функциональные особенности проекта. Начав с уже известных вещей и пройдя по следующим пунктам, вы найдёте шрифт, который соответствует вашим нуждам.
Начните с масштаба проекта
Вы начинаете проект, который может продолжаться в течение нескольких месяцев или даже лет, например, журнал? Или это одноразовый проект типа набора слайдов, логотипа или презентации?
Скорее всего, для большого долгосрочного проекта (например, периодического издания или информационного бюллетеня) со временем придётся использовать типографику для широкого спектра задач. Для этого лучше взять большое семейство шрифтов, включающее разные начертания, стили и варианты вроде маленьких прописных и лигатур. Большие семейства упрощают брендинг, потому что привязка к одному шрифту поможет решать разные проблемы, которые возникают со временем, не прибегая к использованию посторонних шрифтов. Попробуйте такие образцы: Alegreya, Alegreya SC, Merriweather, Merriweather Sans, Roboto, Roboto Condensed, Work Sans.
Но если это краткосрочный проект (например, плакат, обложка альбома или логотип), то дополнительные начертания, наличие сжатой и расширенной версий шрифта могут не понадобиться. Вы даже можете выбрать шрифт с одним начертанием, если он подходит для этой конкретной задачи. Просто имейте в виду, что универсальность большого семейства всё-таки может пригодиться по мере тонкой настройки текста в краткосрочном проекте. Попробуйте такие образцы: Bubblegum Sans, Graduate, Scope One, Space Mono.
Что должен сказать шрифт?
Хотя количество вариантов шрифта можно ограничить по размеру проекта, исключив шрифты без соответствующей универсальности или сконцентрировав внимание на узкоспециализированных шрифтах, но не существует чётких и простых правил для определения шрифта с правильными эстетическими качествами. Это зависит от индивидуальности шрифта, но индивидуальность в какой-то степени зависит от узнаваемости.
Многие приложения и веб-сайты по-прежнему используют небольшой набор самых распространённых шрифтов — это пережиток времён, когда такой подход был наиболее практичным в цифровой типографике. Когда-то наиболее безопасным вариантом являлись системные шрифты, потому что они всегда в рабочем состоянии и доступны на большинстве устройств. Сегодня нет необходимости идти на компромисс и ограничивать себя этими «рабочими лошадками». Как правило, веб-шрифты так же надёжны, как системные шрифты, но предлагают большее разнообразие выбора. Попробуйте такие образцы: Proxima Nova, Helvetica, Museo, Futura, Brandon Grotesque (популярные); Arial, Times New Roman, Courier New, Helvetica, Times, Courier, Verdana, Georgia (системные); Gibson, Gotham, Classic Grotesque, Montserrat (веб-шрифты)
Но если вы по-прежнему заинтересованы в поиске необычного шрифта, чтобы выделить свой проект из ряда подобных, то существуют десятки коммерческих компаний, которые разрабатывают и продают проприетарные шрифты за фиксированную плату или ежемесячную ставку. Если хотите совершенно уникальный, сделанный на заказ шрифт — а кто не хочет — то его разработка может оказаться дорогим и трудоёмким процессом, так что первым делом узнайте расценки производителей. С другой стороны, любой нанятый вами исполнитель почти наверняка справится со многими проблемами, перечисленными в этом руководстве. Среди бесплатных вариантов вы всегда можете поискать менее распространённый веб-шрифт. Как правило, не слишком распространённым будет недавно появившийся шрифт — по крайней мере, пока. Конечно, мы неравнодушны к Google Fonts. Простой полистайте каталог, чтобы получить представление, насколько много там бесплатных веб-шрифтов, а на странице каждого семейства показано, в каком объёме он используется в интернете и в каких странах популярен.
Каков объём текста?
«Дизайнеры предоставляют вход — и выход — из потока слов, — пишет критик Эллен Луптон, — разбивая текст на части, показывая кратчайшие тропинки и обходные пути в массивах информации». Кроме индивидуальных характеристик выбранного шрифта, в хорошо продуманной вёрстке используются ещё визуальные сигналы, регулярность и изменчивость, чтобы естественным путём направлять читателей. И выбор шрифта в соответствии с размером текста может дать много сигналов и вариантов быстрого доступа, чтобы помочь читателям с навигацией.
Для заголовков и подзаголовков можно выбрать выразительный, уникальный, даже своеобразный шрифт, например, дисплейные, декоративные и рукописные начертания. Такие нетрадиционные, сверхконтрастные конструкции хорошо работают в данном контексте, потому что детализация и визуальная сложность помогают привлечь внимание. Если хотите использовать для коротких фрагментов шрифты без (sans) засечек (serif), особенно большого размера, то обычное начертание выглядит в такой роли слегка неуместно. Вместо этого рекомендуется использовать полужирное и сжатое начертания. Если предпочитаете шрифты с засечками (serif), очень тонкие засечки (hairline serifs), то как правило в коротких строках хорошо работают шрифты Playfair Display и Rufina, потому что их высокий контраст обычно привлекает внимание читателя.
Текст средней длины, примерно три-четыре абзаца, на самом деле довольно гибок при оформлении, так что здесь много вариантов. Если склоняетесь к шрифту с засечками, можно выбрать что-нибудь в старом стиле, как Quattrocento, переходный стиль вроде Libre Baskerville или брусковый шрифт с засечками, как Arvo. Предпочитаете без засечек? Тогда лучшим выбором может быть что-то в гуманистическом или гротескном стиле, как Cabin или Raleway, и даже некоторые геометрические стили вроде Montserrat вполне будут работать. Испытайте некоторые из них в вёрстке и посмотрите, что лучше всего работает в макете.
При выборе шрифта для объёмных фрагментов текста — более пяти абзацев — рекомендуется использовать шрифт с засечками. Это традиционный выбор в книжной типографике, но он также хорошо работает на экране. Как правило, шрифты в старом стиле или переходные, такие как EB Garamond и Libre Baskerville, легче для глаз при чтении больших текстов вроде новостных или журнальных статей. Хотя для длинных участков текста можно использовать гуманистический шрифт без засечек, более безопасно сделать ставку на знакомый текст с засечками, который читатели умеют быстро читать.
На что влияет размер?
При выборе веб-шрифтов часто приходится исходить из нескольких соображений. Хотя длина текста помогает определить выбор шрифта, но и его размер тоже важен. Для относительно небольших размеров до 16 пунктов попробуйте варианты без засечек, такие как Roboto, Montserrat и Raleway. По сравнению с конструкциями с засечками, у этих обычно бóльшая «высота базы» (x-height), которая определяется как расстояние между базовым и срединным уровнями — обычно это высота буквы ‘x’, что делает дизайн более чётким на малых размерах. У шрифтов без засечек обычно относительно меньший контраст линий и более равное начертание линий, что обеспечивает им более ровный «цвет» на уменьшенном масштабе при упаковке в малое пространство.

«Для абзаца, который должен быть хорошо разборчивым, не следует использовать шрифт с неоднозначными формами», — говорит дизайнер шрифтов Октавио Пардо. Декоративные шрифты вроде Comfortaa (показан выше) трудно читаются в длинных текстах, поэтому для них выбирают хорошо читаемые шрифты — «рабочих лошадок» вроде Alegreya или Bellefair
Вы также можете понять общее качество шрифта по тем буквам, которые обычно требуют больше времени на дизайн — или просто находятся ниже в списке приоритетов. «Посмотрите на форму литер ‘a’, ‘g’ и цифр, — рекомендует дизайнер шрифтов Октавио Пардо. — В этих глифах проявляются рискованные варианты дизайна. Они должны быть смелыми, но разборчивыми. Можно позволить себе экстравагантный дизайн в низкочастотных глифах вроде ‘v’ ‘w’ ‘x’ ‘y’, ‘z’ и курсиве».
В тексте среднего размера — подзаголовках, выносных цитатах и заголовках меньшего размера, от 16 до 24 пунктов — рекомендуется использовать шрифт без засечек в геометрическом, гротескном или гуманистическом стиле. Хорошие варианты — Montserrat, Lato и Quattrocento Sans. Избегайте экстремальных начертаний, слишком толстых или слишком тонких, чтобы текст легко читался с первого взгляда. Если же вы хотите более современный шрифт, который не выглядит слишком книжным, поищите что-нибудь без сильного контраста линий, такие как семейства брусковых шрифтов (slab): Arvo, Sanchez и Slabo.
Шрифты для использования в крупных размерах, больше 24 пунктов, называются дисплейными. «Как правило их замечательные особенности выделяются на более крупных размерах, а на меньших размерах эти же особенности обычно мешают удобочитаемости. Тем не менее, почти в каждом жанре типографики используется крупный текст, если чувства, которые вызывает шрифт, подходят по смыслу. Это идеальное вариант для декоративного или рукописного шрифта с высоким контрастом линий, такого как Lobster или Berkshire Swash. Попробуйте какой-нибудь сильно геометрический, ретро или даже шероховатый шрифт, если он задаёт правильный тон. Просто избегайте шрифтов с большими внутрибуквенными просветами (белый участок внутри очертания символа вроде B или q) и большой высотой базы, так как эти фичи внедряют для помощи в чтении мелкого текста. Как правило, они неуместно выглядят при масштабировании.
Кто ваша аудитория и на каких языках она говорит?
Помните, что ваше приложение или веб-сайт доступно для пользователей со всего мира. Даже если вы показываете контент на одном языке, многие используют функцию перевода в браузере, чтобы отображать его на родном языке.

«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»
Другими словами, если в выбранном шрифте только буквы латинского алфавита, то автоматический перевод заберёт у вас из рук инструмент типографики, переключив раскладку этих букв на какой-то другой шрифт. Проявится так называемый «эффект записок с требованием выкупа» (ransom note effect), когда отдельные буквы выделяются среди прочих. Выбор шрифта с символами из других языков гарантирует, что дизайн сайта останется одинаковым для более широкого круга читателей. Это может звучать пораженчески, но на самом деле многие семейства шрифтов поддерживают разные письменности.

Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).
Даже с основными шрифтами латиницы есть смысл проверить, имеется ли там поддержка «расширенной латиницы», которая используется в определённых европейских языках. Проверьте символы с диакритическими знаками, такими как циркумфлекс (â), акут (á), умляут (ä), кружок (å) и огонек (ą). Есть многие другие, но выбор шрифта с расширенной латиницей гарантирует, что акцентированные буквы не поменяются по ошибке на неакцентированные.
Семейство шрифтов должно выглядеть последовательным, даже гармоничным в разных начертаниях — и этого непросто добиться. При согласовании двух или более письменностей дизайнерам нужно искать баланс между разными историями и письменными традициями. Если вы планируете использовать рядом друг с другом две разные письменности, проверьте несколько вариантов простого текста — насколько эти две письменности сочетаются друг с другом.
Веб-шрифты вроде Alegreya, Merriweather, Nunito, Roboto и Quattrocento включают в себя большой набор символов, начертаний и стилей, что переводит их в разряд «суперсемейств». Эти пять «суперсемейств» теперь также поддерживают кириллицу. Одно предостережение: как и в латинице, некоторые символы кириллицы используются только в нескольких языках, таких как сербский или болгарский. Для поддержки этих языков убедитесь, что в шрифте есть поддержка расширенной кириллицы.
Другие веб-шрифты поддерживают большее количество систем письма. В зависимости от проекта может быть важна поддержка арабских, греческих или еврейских символов. Можно найти веб-шрифты с поддержкой ряда индийских письменностей, таких как бенгальское письмо, девангари, гуджарати и тамильское письмо, а также письменностей Юго-Восточной Азии вроде тайского алфавита. В Google Fonts варианты можно отфильтровать в выпадающем меню.
Как вы оцениваете функциональность шрифта по сравнению с его выразительными особенностями?
Стилистический диапазон семейств шрифтов делится на две части: по функциональности и художественной выразительности (design features). Функциональность относится к диапазону стилей, доступных для изменения общего вида шрифта. В функциональном шрифте должны быть курсив и начертания от тонкого до жирного. Попробуйте такие образцы: Barlow, Poppins, Libre Franklin.
Шрифты для художественной выразительности (design features) — это сделанные на заказ конкретные символы. К ним относятся малые прописные литеры, контекстные варианты начертания (contextual alternates) и разные стили нумерации. Малые прописные могут пригодиться для заголовков и колонтитулов в определённом контексте. Они могут придать тексту изысканность, добавив разнообразие и создав ощущение визуальной иерархии. Попробуйте такие образцы: Carrois Gothic SC, Cormorant SC, Patrick Hand SC.
Контекстные варианты начертаний редко считают «необходимым» элементом шрифта, но они несколькими способами привносят разнообразие, которое может оказаться очень желательным для вашего проекта (см. Montserrat Alternates). Если используете курсив или рукописный шрифт, то варианты начертаний сделают текст более «естественным», добавив разнообразия, как в настоящем почерке (Caveat, Sriracha). С другой стороны, альтернативные символы в шрифтах с засечками или без засечек могут добавить оттенки различий, выделяющиеся из обычного текста.

В зависимости от нужд вашего проекта, не забудьте сравнить стили цифр в выбранном шрифте. Разница между Oldstyle и Tabular (показана выше) повлияет на выбор вёрстки и форматирования. Моноширинные цифры (Tabular) часто используются в таблицах, в то время как цифры Oldstyle более комфортно читаются в абзацах
Если планируете использовать много чисел, имейте в виду, что есть несколько различных стилей для разных контекстов. Цифры Oldstyle предпочтительнее для блоков текста, таких как абзацы. Если присмотритесь, то заметите, что некоторые числа выровнены ниже базисной линии, которая ориентирует остальной текст. Это помогает улучшить читаемость чисел в длинных строках текста. Моноширинные цифры центрированы по вертикали и одинаковы по ширине. Это помогает им выглядеть более правильно и последовательно в таблицах. Также имейте в виду, что только некоторые шрифты содержат знаки правильных дробей. То же самое относится к ста с лишним символам национальных валют со всего мира. Попробуйте такие образцы: Alegreya, Exo, Montserrat, Roboto, Spectral, Google Fonts формата OpenType.
Что если использовать более одного шрифта?
Усвоив основы, вы можете безопасно перейти к более сложным решениям, таким как спаривание шрифтов. Спаривание может быть очень тонким и сложным делом даже для экспертов по типографике, но это не значит, что его следует избегать. «Существует бесконечное количество комбинаций, и нахождение правильного сопряжения может потребовать много времени», — говорит дизайнер Юин Чиен, который руководил обновлением Google Fonts в прошлом году. Есть определённое удовольствие в проверке различных комбинаций, так что проверьте столько вариантов, сколько сможете — комбинация, которая работает лучше всего, может вас удивить.
Некоторые пары хорошо работают на контрасте, а другие — на подобии. Резкие различия делают макет более динамичным, в то время как использование разных стилей из суперсемейства добавляет визуальной цельности. Если выбрали уникальный и яркий шрифт для заголовков, попробуйте что-нибудь смягчённое и знакомое для основного текста. Классический вариант — шрифт без засечек для заголовков и шрифт с засечками для основного текста. Попробуйте такие варианты: Alegreya и Alegreya Sans (подобие), Libre Franklin и Libre Baskerville (контраст).
Профессиональный совет: при просмотре страниц с семействами в каталоге Google Fonts можно опробовать и настроить популярные пары.
Всё ещё не определились?
Стоит составить краткий список и ознакомиться со шрифтами, которые вам понравились. Просмотрите полный набор символов и стилей для каждого варианта. Проверьте, как они выглядят на кириллице или тайском языке. Найдите биографию дизайнера и посмотрите, как этот шрифт использовался в прошлом. Прежде всего, не стóит недооценивать свои типографские потребности или запросы ваших читателей. Чем больше стилей, символов и письменностей поддерживает шрифт, тем лучше вы подготовлены.
Типографика — это тонкое искусство, но не такое труднопостижимое, как о нём говорят. Если вы задумались над организацией своего проекта, его масштабом и аудиторией, то вы уже готовы сделать разумный выбор по типографике.
Несколько дизайнеров поделились опытом при составлении этого руководства: Юин Чиен, Джоана Коррейа, Дэйв Кроссленд, Натанаэль Гама, Октавио Пардо, Эбен Соркин и Эдуардо Тунни.
Как и где выбрать шрифт для сайта
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
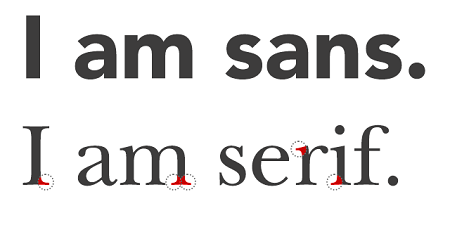
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
5. Размер
Размер шрифта должен позволять без труда читать его.
Источники шрифтов
Google Fonts
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “ Famous ” (знаменитое) можно найти шрифты из « Парка Юрского периода » или « Черепашек-ниндзя ».
FontStruct
Font Squirrel
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами ( Almost Free Fonts ), где продаются шрифты с очень хорошей скидкой.
DaFont
Urban Fonts
Abstract Fonts
Еще одна коллекция с постоянно пополняющимися шрифтами.
Заключение
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
20 вопросов про веб-шрифты

Привет, Хабр!
Уже написаны горы статей, описывающих разные стороны работы с веб-шрифтами, собрано множество работающих примеров, но каждый день мы продолжаем сталкиваться с элементарным непониманием того, что такое веб-шрифты. Не у всех есть время гуглить материалы по данной теме, поэтому я попробовал дать ответы на часто задаваемые вопросы. Этот материал будет интересен прежде всего тем, кто еще не углублялся в тонкости шрифтовых технологий.
01. Зачем вообще нужны веб-шрифты, почему не обойтись стандартными?
Первое, что приходит на ум, стандартные шрифты ужасно приелись, а при их помощи трудно сделать что-то оригинальное. Как правило, большинство из них навевают тоску и уныние не только на пользователей, но и на веб-дизайнеров. Нестандартные шрифты в этом случае более выразительные и кроме того их на порядок больше, так что есть из чего выбрать. А еще, шрифт является неотъемлемой частью бренда, поэтому каждая компания стремится активнее его использовать, раз появилась такая техническая возможность.
И можно было бы вовсе отказаться от стандартных шрифтов, тем более, что многие мобильные ОС их не поддерживают (например, Arial, Taһoma, Verdana и Georgia). Но, к сожалению, индустрия, много лет подгоняемая под 96 DPI экраны и джорджии-верданы, оказалась не совсем готова к быстрым переменам, и на старых ОС Windows до сих пор возникают проблемы с отображением нестандартных шрифтов из-за особенностей механизма растеризации.
02. Как выбрать хороший веб-шрифт?
Шрифт — это не просто оцифрованный набор букв, созданный кистью на бумаге или в иллюстраторе, это еще и 98% доводки и полировки, хинтовки и тестирования на различных носителях и в разных размерах. Такой шрифт хорошо выглядит, его стиль отточен, с ним не возникнет проблем ни на принтере, ни на экране, от него веет добротностью.
Однако при выборе шрифта гораздо большее значение имеет даже не это, а целесообразность и соответствие шрифта способу использования и возложенным на него задачам. Если работаешь со шрифтами, нужно понимать, как все это работает, какие технологии используются. Это поможет не держать в голове кучу непонятных заученных правил, схваченных урывками. Например, каждый уважающий себя полиграфист знает, почему нежелательно использовать TrueType шрифты при офсетной печати, какие шрифты можно использовать в качестве текстовых, а какие — только для заголовков или указателей. Если он не будет этого знать, потом придется перепечатывать огромный тираж, а на работе его будут ждать постоянные сюрпризы и проблемы. Удивительно, почему к веб-дизайнерам никто не предъявляет никаких требований.
03. Как браузеры отрисовывают шрифты?
Довольно часто приходилось слышать, дескать, браузеры сами отрисовывают шрифты, поэтому везде выглядят по-разному. Но на самом деле, отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite, а на OS X и iOS — CoreText (а раньше QuickDraw). Всего есть 3 распространенных механизма растеризации (рендеринга) шрифтов: двухцветное (черно-белое) пиксельное, монохромное пиксельное (его еще часто называют antialiasing или обычное сглаживание) и субпиксельное. Субпиксельное использует особенность ЖК и плазменных дисплеев, где каждый пиксель разделен на 3 части (красную, зеленую и синюю), для того, чтобы увеличить горизонтальное разрешение отрисованной картинки и повысить четкость.
Однако браузеры действительно сами выбирают способ отрисовки, из тех которые предоставлены ОС. Например, в составе GDI есть 3 варианта рендеринга: ч/б, обычное сглаживание и субпиксельный ClearType. Особенность последнего в том, что сглаживание происходит только по горизонтали, в соответствии с расположением субпикселей. Именно поэтому при его использовании мы часто наблюдаем ужасные зубцы на горизонтальных и диагональных штрихах шрифта. К счастью, Microsoft начала потихоньку совершенствовать механизм, и на смену GDI пришла технология DirectWrite, где таки появилось сглаживание по вертикали. Сравните:
04. TTF или OTF?
TrueType и PostScript — изначально это были разные форматы шрифтов. В TrueType используются квадратичные кривые Безье, а в PostScript кубические кривые, хорошо знакомые дизайнерам, работающим в Illustrator и Photoshop. Сегодня оба способа описания кривых используются в составе одного формата OpenType, с той лишь разницей, что файлы с TrueType имеют расширение TTF, а с PostScript — OTF. У каждой из технологий есть свои особенности хинтинга и специфика применения.
Посмотрите на картинку. Если TrueType шрифт намного читабельнее в мелком кегле, но в крупном размере мы видим характерные зубцы, то для PostScript шрифта все ровно наоборот. Так происходит потому, что для PS и TT браузеры выбирают разные методы растрирования. Для PS браузер применил обычное монохромное сглаживание, а TT был обработан ClearType’ом. Вот и получается, что для текстовых шрифтов предпочтительнее будет TrueType, а для заголовков и крупных надписей лучше подойдет PostScript.
Еще мы видим, что пока DirectWrite используют не все браузеры. Так, его до сих пор нет в Google Chrome.
05. Что еще влияет на отображение?
Нельзя забывать и про размер шрифта (font-size). Форма контуров, контраст штрихов и читаемость могут сильно отличаться для разных кеглей. Отложите графический редактор и посмотрите, как веб-шрифт выглядит в браузере, в боевых условиях.
Еще один способ сгладить недостатки сглаживания — это управление цветом и контрастом. С целью ослабить эффект хроматического контура (при использовании ClearType проявляются желтые и пурпурные контуры по краям), можно попробовать ослабить тональный контраст, приблизив цвет фона к цвету текста. Сильно не увлекайтесь, помните о пользователях с ослабленным зрением.
06. Нужен ли веб-шрифтам хинтинг?
Хинтинг — это специальные инструкции, которые жестко привязывают абстрактные кривые шрифта к пикселям на мониторе. Абсолютное большинство шрифтов (в том числе коммерческих) — не хинтованные, потому что это довольно трудоемкая и сложная процедура. Для TrueType и PostScript хинтинг выполняется по-разному. Если вы берете дешевый шрифт, безопаснее формат OTF, потому что в TT процедура осталась неизменной со времен черно-белого растрирования и не совсем адекватная, а для PS процедура проще, и у автора есть возможность сделать автоматический хинтинг.
Шрифт без хинтинга при растрировании становится замыленным, а высота букв может скакать.
С одной стороны, шрифт с хинтингом довольно четкий, контрастный и равномерный, а с другой — формы букв искажаются в зависимости от кегля, а интервалы могут отличаться от реальных. Буквы строго подчиняются пикселям.
В ОС Windows мы видим, пожалуй, самый радикальный подход: такие популярные шрифты как Tahoma, Verdana, Arial и Georgia были отхинтованы специально под GDI ClearType, и когда появился DirectWrite, пришлось перехинтовывать и обновлять основные шрифты в комплекте ОС.
В отличие от Microsoft, Apple придерживается противоположного подхода, поэтому в ее операционных системах используются такие алгоритмы, которые позволяют более-менее качественно выводить любой шрифт, а хинтинг вообще не учитывается.
Отвечая на вопрос: стремительно приближается эпоха 300 DPI мониторов, а огромное количество мобильных устройств уже имеют такое разрешение, и скоро хинтинг будет вообще не нужен. Но так как Windows по-прежнему остается хинтингозависимой и ориентированной на мониторы с низким разрешением, в качестве текстовых шрифтов старайтесь выбирать качественно отхинтованные или стандартные, а иначе текст будет нечитаемым и трудным для восприятия.
07. @font-face или Cufon?
Как бы странно это не звучало, но есть еще люди, которые задают себе этот вопрос. Казалось бы, после того как браузеры начали поддерживать аттрибут @font-face, все остальные технологии встраивания шрифтов (Cufon, sIFR, Flash) вроде как должны были стать неактуальными. Но некий смысл все же остается, например способ замены шрифта изображением, когда на сайт выводятся не векторные кривые, а только отпечаток, как принтер отпечатывает его на листе или Photoshop выводит нередактируемый JPG. Это разрешено многими лицензиями на обычные (десктопные) шрифты. Некоторые производители шрифтов (например, Adobe) разрешают внедрять (в программы и на сервер) десктопный шрифт, если при этом он остается защищенным и его нельзя скачать. Если у вас нет возможности купить отдельную веб-лицензию, тогда можно применить подходящую для этого sIFR, когда шрифт встраивается с помощью флеш-объектов. Недостаток в том, что используется Flash, который поддерживается далеко не всеми устройствами. Еще можно использовать технологию Cufon (используется Canvas), если позволяет лицензия. Конечно, в данном случае скрипт будет громоздким, а выделение текста не работает, но в безвыходной ситуации подойдет.
Но лучше всего использовать @font-face, он и технологичнее, и удобнее, кроме того накоплен достаточный опыт для работы с ним. У него остается только один недостаток, что не все производители разрешают использовать свои шрифты в вебе.
08. В каких форматах должны быть файлы шрифта?
Подготовленные к внедрению ( @font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах:
TTF или OTF — привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта;
WOFF — незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2–2,5 раза легче, чем исходные;
EOT — внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8 кроме TrueType кривых, поддерживаются и PostScript);
SVG — для поддержки браузера Safari.
09. Можно ли конвертировать веб-шрифты?
Что бы вам ни говорили, нельзя просто переконвертировать файл и сохранить исходное качество шрифта, особенно, если изначально он был в формате OpenType. В процессе есть шанс потерять какие-то данные, вшитые в файл шрифта (скомпилированные инструкции, дополнительные знаки, метрики). Вы заметите это, когда при конвертации файл неожиданно «похудеет», особенно некошерно конвертировать TrueType в PostScript и обратно.
Кроме того, процесс конвертации почти всегда противоречит условиям лицензии, запрещающей модификацию. Проще говоря — это то же воровство. Когда вы забросите файлы в конвертор, будьте уверены, он не пропустит их и выдаст предупреждение, потому что в файле содержатся цифровые подписи производителя и соответствующие запреты на модификацию.
10. Сколько должны весить веб-шрифты?
Прежде чем отобразить страницу, браузер должен полностью загрузить файлы шрифтов. Может быть, вам приходилось видеть эффект «font flash» (или FOUT), когда на короткое мгновение вместо экзотических шрифтов успевают вспыхнуть стандартные шрифты системы. Нормально, если TTF (OTF) укладывается в 100 кб, а WOFF (EOT) в 50 кб. Всегда задумывайтесь о том, нужно ли вам вообще использовать нестандартные шрифты, даже если вы используете его в 1 коротком заголовке, все равно придется загружать весь файл шрифта целиком.
Чем больше в дизайне перфекционизма, тем меньше могут весить файлы шрифта, и старайтесь выбирать простые формы. В этом смысле, идеальная форма — это открытый геометрический гротеск с малым контрастом. Для ускорения загрузки шрифта, также бывает полезно включить его в файл стилей с помощью data:uri.
11. Сколько начертаний шрифта можно использовать в вебе?
С точки зрения дизайнера, много начертаний — это круто. И действительно, для заголовочка — Bold, а вон там, для врезочки — ExtraLight, ненужные текстики вообще запихнем и запрессуем в Condensed Bold. Вот оно — настоящее богатство и стилистическое разнообразие. Но когда все это «богатство» начинают переносить на сайт, выясняется, что все жутко тормозит. И лучше даже не пытаться открыть такой сайт с мобильного устройства. А еще, не забываем, что каждое начертание стоит отдельных денег, и вполне вероятно, что заказчик попросит вас или найти шрифтовой синоним, или уменьшить количество начертаний, только бы не покупать всю дорогую гарнитуру. Нормально использовать максимум 2-3 начертания одной или разных гарнитур.
12. Нужно ли ограничивать набор символов?
Ответ на этот вопрос, зависит от того, что это за сайт и как он будет использоваться. Ограничения могут быть полезны, потому что есть возможность значительно уменьшить объем файлов. Иногда из-за незнания, разработчики грузят на сайт тяжеленные файлы шрифта с его полным набором знаков, и хорошо, если там нет иероглифов (к сведению, шрифт Arial Unicode содержащий большую часть символов из таблицы Юникод весит 22 мб).
Тем, кто делает англоязычные сайты проще всего, им вообще не нужно грузить дополнительные знаки, достаточно тех, что есть в Basic Latin (или ASCII). Если вы используете шрифт только для заголовков на русском языке + вкрапления английского, то вам будет достаточно наборов ASCII (Basic Latin) и 64 символа русского алфавита, совсем не обязательно грузить набор Cyrillic Extended из 420 символов. Совсем другая история, если ваш сайт многоязычный, в этом случае во избежание некорректного отображения символов нужно постараться охватить все используемые языки.
13. Можно ли использовать шрифтовые клоны?
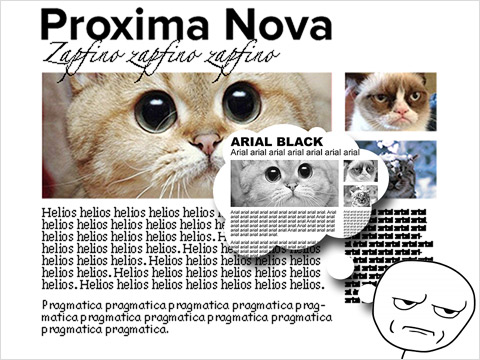
Бывает, что купить оригинал шрифта или слишком дорого, или вообще невозможно, вот тогда будет уместно подобрать шрифтовой синоним (клон). Конечно, от них не стоит ждать потрясающего качества, даже если они сделаны, скажем, именитой российской фирмой. Совсем все плохо, когда вам попался опус какого-нибудь анонимуса-грамотея, решившего опробовать себя на новой ниве, таких шрифтов остерегайтесь. Вот примеры клонов (в скобках указан оригинал): FreeSet (Frutiger), Pragmatica и Helios (Helvetica). Обратите внимание, что формы букв могут отличаться. Большое количество клонов есть в справочнике шрифтовых синонимов Паратайпа.
14. Как протестировать шрифт?
Дизайнеры, не привыкайте видеть шрифты только сквозь окна фотошопа, графические редакторы используют свои методы сглаживания текстов, и вы можете быть обмануты красивой картинкой. Гораздо полезнее научиться тестировать и смотреть их в браузерах. Если есть демонстрационная страница, обязательно убедитесь, что при рендеринге не вылезают всевозможные артефакты и спайки. Есть еще такой инструмент как Typecast, где можно проверить многие шрифты, а потом показать страницу клиенту. Для тех, кто выбирает новый шрифт для уже готового сайта — незаменимый для вас сервис Web Fonts Previewer, вы сможете протестировать любой шрифт на живом работающем сайте, так, как будто вы уже его внедрили.
15. У меня на компе есть шрифт, можно ли его использовать на сайте?
Сначала немного о воровстве. Я знаю много дизайнеров, у которых на компе тысячи шрифтов, происхождение которых никому не ведомо. Как правило, просто скачали из интернета. Но почему-то никто не задумывается, что создание хороших шрифтов — это месяцы, а иногда и годы серьезной работы! Но не только поэтому нельзя использовать паленые, непонятно откуда взятые шрифты, а потому что вы можете столкнуться с серьезными трудностями на этапе разработки.
Если вы хотите встроить в сайт шрифт, который идет в составе операционной системы, вы сможете это сделать только растрируя или используя его в изображениях. Если же вам очень нужно встроить, тогда нужно будет купить отдельную лицензию, точно так же, как и обычные шрифты (и Georgia, и Tahoma есть в продаже).
16. Как купить веб-шрифт?
Когда вы «покупаете шрифт» — это ближе всего к покупке ПО, когда вы получаете лицензию на его использование, а не права на сам файл программы. Получается, юридически скомпилированный файл шрифта — это программа. Модификация и изменение, если этого не разрешает лицензия, рассматриваются как нарушение авторского права.
Удобный способ покупки шрифтов — через каталоги шрифтов (Fonts.com, MyFonts, Ascender, Typekit). Вы сможете просмотреть, сравнить и выбрать один из имеющихся вариантов использования, оплатить картой. Для компаний проще всего будет напрямую связаться со студией-производителем или же предоставить покупку шрифтов заказчику
А может быть вообще лучше не тратить деньги на шрифт? Существует множество замечательных бесплатных шрифтов, которые ни в чем не уступают платным!
17. Какие бывают лицензии?
Существуют разные типы шрифтовых лицензий, и с появлением веб-шрифтов их разнообразие только увеличилось. В реальной жизни, каждая компания сама устанавливает правила игры, и лицензия шрифта может содержать в себе признаки разных других. Нас будут интересовать типичные.
Обычная коммерческая лицензия ограничивает использование на определенном количестве устройств и допускает распространение работ, созданных с использованием шрифта. Это могут быть журналы, газеты, листовки, визитки, растрированные изображения шрифта, — все вместе можно назвать их отпечатками. Эта лицензия не подходит для кино, телевидения, веба и встраивания в приложения и программы, такие права нужно выкупать отдельно.
Есть еще специфические лицензии, например: лицензия с исключительными правами. В данном случае компания выкупает у шрифтовиков все права, и даже автор шрифта не в праве его где-либо использовать. Особенно удивляет, когда такие шрифты находятся на торрентах, или когда ими пользуются какие-нибудь сторонние дизайнеры.
Свободные лицензии (public domain) — автор шрифта допускает свободное распространение, с условием указания своего имени (Creative Commons) или без него (например, OFL, GPL, Apache 2.0). Этот тип лицензии допускает даже коммерческое использование, кроме продаж и платного распространения. Примеры: PT Sans, Opensans, Droid. Иногда разрешается модификация шрифта (GPL), но созданная вами модификация автоматически наследует такую же лицензию (то есть, вас тоже могут форкнуть). Свобода предполагает, что можно использовать на любых носителях, в т.ч. и веб.
Свободные для некоммерческого использования — то есть, вы можете использовать его во всех случаях, когда не заработаете на этом. Допустим, для обучения, хобби и общественных проектов. Иногда, производители разрешают использование для дизайнеров, в надежде на то, что счастливый клиент дизайнера потом купит коммерческую версию шрифта.
Подробнее про лицензии можно прочитать в статье Эмиля Якупова Практические и юридические аспекты шрифтового бизнеса.
18. В чем отличие лицензий для веб-шрифтов?
Веб-лицензии — наши самые любимые, они либо является дополнением к основной лицензии, либо даются отдельно. Регулирует частный случай — использование шрифтов на сайтах. Как правило, самое главное ограничение — на количество просмотров страниц. Например, 10 тыс в месяц, 100 тыс или 1 млн. То есть, чем больше людей посещают ваш сайт, тем больше вы платите за лицензию. Есть и безлимитные варианты, когда вы платите за шрифт 1 раз, но они во много раз дороже. Наверно, задались вопросом, а следит ли кто-то за количеством просмотров? Чаще всего нет. Но не забывайте, что огромное количество счетчиков отслеживают трафик вашего сайта и, вызвав подозрение продавца, вы можете лишиться лицензии.
И еще, отдельная веб-лицензия не разрешает использование на обычных компьютерах. Иногда веб-лицензия выдается бесплатно, то есть одновременно с покупкой десктопного шрифта вы получаете право использовать и его веб-версию. Но это пока редкость, абсолютное большинство производителей требует дополнительную плату.
После покупки вы получаете специальные файлы, которые встраиваете в сайт (TTF, OTF, WOFF, EOT), и некоторые шрифты не разрешают размещать данные файлы на сайте в незащищенном виде, так как теоретически третьи лица могут заполучить сами файлы шрифтов. Третий вариант – вы используете специальный веб-сервис производителя шрифтов, например как Typekit, принадлежащий компании Adobe, и платите абоненскую плату.
19. Где взять хорошие веб-шрифты?
Каталог свободных шрифтов от Google
Fontsquirrel — известный конвертер и каталог веб-шрифтов
Myfonts — огромный магазин шрифтов с удобной системой оплаты
Fonts.com — главный конкурент MyFonts
Typekit — сервис для аренды шрифтов от Adobe
Typecast — вышеупомянутый магазин с сервисом тестирования
P.S. еще один полезный ресурс, который посоветовал ilyaerin, WebFont.ru
20. Что еще можно почитать про веб-шрифты?
Ильдар Киньябулатов, веб-дизайнер ADV/web-engineering