Как назвать главную страницу сайта
Главная страница сайта
Первое, что видит пользователь при заходе на сайт – это главная страница сайта. Главная страница есть у всех сайтов, блогов, форумов, интернет-магазинов. Одна из главных задач главной страницы – встретить пользователя и сделать его постоянным посетителем. Чтобы он задержался на сайте как можно дольше.
Лицом сайта является главная страница
Главная страница — это обязательная страница для любого сайта, форума, блога или портала, которая генерируется вручную или с помощью «движков» сайта. Обычно такие движки обозначаются аббревиатурой – CMS (Content Manage System). Программист или верстальщик создаёт сайт, целиком, включая главную страницу, учитывая её предназначение.
Следующая главная задача такой страницы, сделать так, чтобы пользователю было удобно на ней работать и понятно, что где находиться. Более того, с главной страницы примерно за 2-3 клика мышкой он должен попасть на любую внутреннюю страницу, которая его интересует. Главная страница должна заинтересовать пользователя.
Поэтому при заходе на главную страницу, пользователь должен видеть, красивое и удобное меню, полезные блоки. Очень хорошо будет, если создать раздел, где вынесены самые интересные статьи сайта. И самое главное — полезный текст, красивая качественная графика, которая привлекает внимание и побуждает познакомиться с сайтом ближе.
Например, если взять интернет-магазин, то главная страница должна привлечь пользователя, заинтересовать его, и сделать покупателем.
Главная страница как инструмент продвижения сайта
При поисковом продвижении можно продвигать не только внутренние страницы, но и главную страницу сайта. Всем известно, что одним из эффективных способов продвинуть сайт, является закупка внешних ссылок. Таким образом, чем больше будет входящих ссылок на сайт, тем выше главная страница будет в поисковой выдаче. Поисковые роботы тщательно следят за количеством и качеством ссылок. Кстати, для поисковых машин абсолютно не играет никакой роли, ссылка ведёт на внутреннюю или на главную страницу.
Обратить внимание на то, что ссылка ведёт на главную страницу, может, только модератор поисковой машины. Да, не удивляйтесь, живые люди вместе с роботами работают при ранжировании сайтов. Если модератор заметил, что ссылка на главную страницу выглядит, как естественная, никаких санкций и ограничений вам не грозит. Если же заметит что ссылка купленная, может наказать. В то же время обычный пользователь не заметит ничего, куда ведёт эта ссылка. На самом деле пользователи неохотно отслеживают URL сайтов, ведь они пришли получить ответ на вопрос, подписаться или что-то купить. Поэтому первым делом они ищут качественные сайты.
В случае если удастся эффективно продвинуть главную страницу сайта, то это поможет сайту получить огромный трафик, наплыв целевой аудитории. Если сайт широкой тематики, то посещаемость может оказаться высокой, что приносит ощутимую прибыль. Опять, же если брать интернет-магазин, то пользователь, который зашёл на сайт может переходить по другим страницам, тем самым возрастает шанс, что он станет покупателем. Ведь на главной странице он видит, что вы предлагаете и так далее. Если он ищет тот или иной товар, он обязательно перейдёт на страницу с этим товаром.
Названия главной страницы
Кстати, главная страница может называться по-разному. Каждый верстальщик или программист называет её как хочет. Вот некоторые названия, какие имена есть ещё у главной страницы.Очень часто можно встретить название главной страницы сайта очень грубым словом – морда. В начале статьи мы говорили о том, что главная страница, это лицо сайта. Просто многие люди называют немного по-другому.
Второе название страницы безобидное и называется – хомяк. Она названа так потому, что если переводить значение слова главная страница с английского, получается слово – home page (домашняя страница). Сначала в русскоязычном интернете страницу называли «хомпэйдж», после это название трансформировалось в хомяка.
Следующее слово пришло к нам также с запада, и название было – «doorway», что переводится как входная дверь. У нас это слово трансформировалось в название дорвей. Этот термин сегодня описывает один из вариантов чёрной оптимизации и продвижения сайта. Дорвеем называется сайт, который имеет только главную страницу. А эта страница, в свою очередь, заточена под определённый ключевой запрос. На таких «главных страницах» (дорвеях) пользователь не может долго задержаться, так как срабатывает редирект. И пользователь сразу переадресуется на совсем иную страницу. Как правило, это совершенно другой сайт. Он может быть другой тематики и содержать другой контент.
Главная страница сайта: что это такое, как правильно ее оформить, что на ней необходимо разместить – структура, образцы и примеры оформления
Основной вопрос, который мы рассмотрим в этой статье – это как называется главная страница сайта, мы приведем примеры хороших интернет-магазинов и ресурсов для продаж/услуг. Важно правильно все сделать, создать правильный дизайн, юзабилити, логотип и продумать навигацию. Не обойтись без анализа целевой аудитории и их интересов, проверки актуальности информации и даже цветового оформления. От функциональности зависит, задержится клиент или уйдет, так ничего и не купив, какое отношение у него будет к бренду в целом. Здесь мы рассмотрим, как все оформлять, чтобы это было оптимизировано и логично, при этом подходило посетителям.
Что такое самая главная страница сайта и какова ее основная цель
Ее можно назвать виртуальной визитной карточкой любой компании. Здесь прописывается все о фирме – контактные данные, сведения, предложения и преимущества перед аналогичными предприятиями.
Поэтому страничка будет ориентирована на:
Важно, чтобы человек, открывший ссылку, смог оценить дизайн и доверять написанному там тексту. В идеальных условиях юзеру нравится интерфейс и стиль, понятна информация и все кнопки.
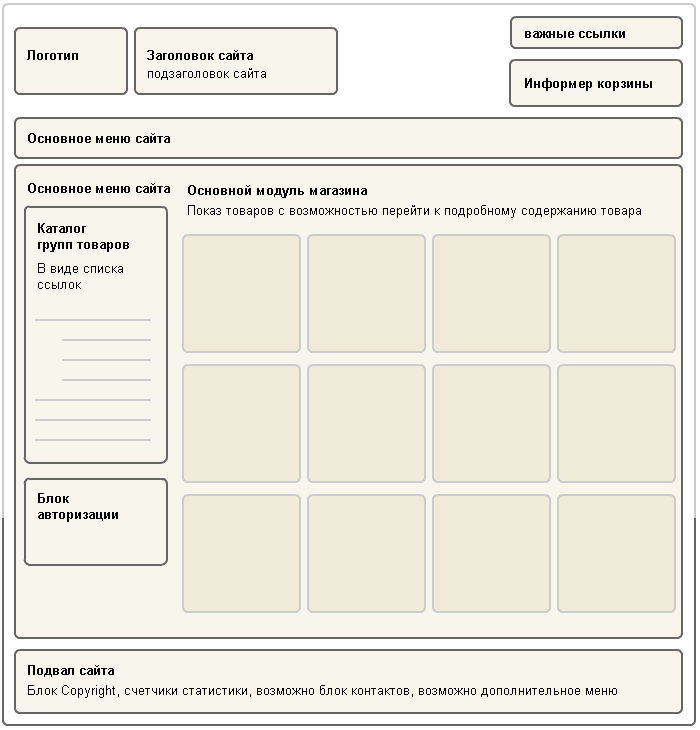
Структура главной страницы сайта
Серьезное значение имеет оптимизация под небольшие экраны. В первую очередь она обязана оставаться рациональной в любом виде. Для мобильного пользователя удобство даже важнее, чем для владельца ПК. Проследите, чтобы ему не открывались стометровые простыни или не досаждала неудобная прокрутка. Необходима упрощенность – отсутствие мелких пестрящих деталей.
Все структурные элементы каждой страницы веб-ресурса должны соответствовать единому шаблону. То есть следует все настроить так, чтобы при переходе внутри сайта у человека не складывалось впечатление, что он попал в другой интернет-магазин. Так выполняется критерий единства.
Условно все делится на несколько блоков:
Часть ресурсов в интернете обладает сайдбаром по обеим сторонам от зоны контента. Все они ограничены подвалом и шапкой.
В самых разных местах располагаются рекламные блоки, технически сделать их можно где угодно, но следует заранее подобрать участок, на котором реклама будет заметной, но не назойливой.
Какие задачи решает главная страница
В первую очередь это отправная точка для знакомства пользователя с бизнесом. Крайне важно, чтобы ему понравилось эта встреча. Как правило, с неудобных, непонятных, медленных сайтов люди уходят почти сразу, даже если товар им очень нужен. Поэтому впечатление обязано быть приятным.
Эта часть ресурса играет роль ключевой информации. Клиенту нужно, чтобы ему было понятно, где контент, который ему интересен или где его искать.
Также ожидается, что она функциональна, так как дает возможность:
Целевое действие следует правильно упаковать, чтобы его было максимально комфортно выполнить не напрягаясь.
Важные характеристики идеальной главной страницы:
Виды, как можно оформить самую главную страницу любого сайта
Наполнение зоны зависит от того, какое направление выбрала компания. В зависимости от того, блог это, продажа мебели, раскрутка бренда или нечто другое, делается выбор. Давайте разберемся в основных подвидах.
Подходящие элементы для интернет-магазина
Должным образом оформленный, этот ресурс имеет сложную структуру и более 10 страниц. Обязательны следующие блоки:
Чаще всего работает несколько программных модулей, которые делают продажи максимально автоматизированными. Еще один рациональный совет – добавить помощь специалистов или чат, чтобы сориентировать клиентов, которые не разобрались, как все работает.
Главная для сайта услуг
Это второй по популярности вариант бизнеса в сети. Считается, что он презентует услуги компании и показывает их преимущества. Не обойтись без следующих блоков:
Отдельные направления бизнеса вписывают сюда еще «Используемые инструменты». Для некоторых подвидов это критичный нюанс, от которого зависит количество продаж. Сюда можно отнести марки станков, модели оборудования и их качество, сертификаты, дипломы и прочее.
Как выглядит презентация одного продукта
Давайте посмотрим, что стоит добавить на главную страницу сайта, если планируется продавать только отдельный товар. Это может быть все, что поможет стимулировать человека на выполнение целевого действия. Это необязательно покупка. Иногда достаточно мотивировать позвонить, подписаться на рассылку, попробовать бесплатный урок из абонемента, заполнить бланк информации.
Это следует указывать:
Что должно быть на любой главной странице сайта
Мы разобрались, как разрабатывать в соответствии с видом бизнеса. Теперь стоит поговорить о том, что следует указывать, а что можно пропустить, чтобы не перегружать зону.
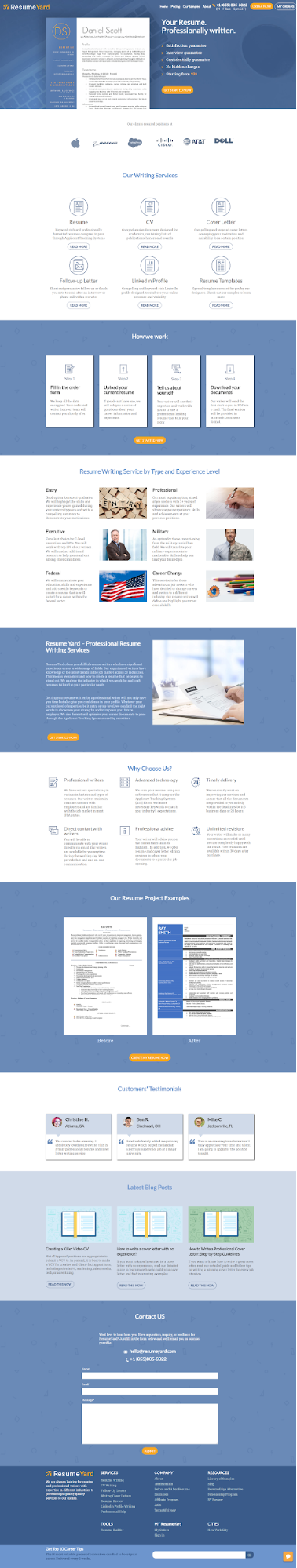
Главная страница сайта без бреда, фальши и воды
В этой статье мы рассмотрим, как оформить главную страницу с позиции трех основных направлений: маркетинга, копирайтинга и SEO на примере нашего готового решения для интернет-агентств INTEC.Digital. Советы универсальны и подойдут также для корпоративных сайтов других тематик.
Казалось бы, что сложного в том, чтобы написать текст для главной страницы сайта? Вы же отлично разбираетесь в тонкостях своего бизнеса.
Только вот незадача: каждый специалист (сеошник, маркетолог, копирайтер) тянет одеяло на себя. Каждый рассматривает главную в рамках узкой направленности. Сеошник так и норовит напихать в текст как можно больше жирных ключей, копирайтер идет на поводу у сеошника или выдает что-то настолько креативное, что текст уже граничит с понятием «искусство», а его, как известно, не все воспринимают однозначно. Маркетолог предлагает добавить красную кнопку с текстом «Заказать». Ведь красный – цвет конверсии.
А вы, как руководитель компании, неуютно себя чувствуете без фразы «Добро пожаловать на сайт нашего интернет-агентства!». Эти примеры несколько утрированы. Однако результат один: страница не выполняет поставленную перед ней задачу.
Давайте начнем с задач, которые ставятся перед главной:
Главный секрет текста на главной под SEO и маркетинг – польза. Для того чтобы текст работал максимально эффективно, а вы при этом улетали в топ, достаточно оставить 3-4 «жирных» ключа и вписать их максимально органично. Особое внимание следует уделить полезности страницы. Это и есть ключ к конверсии.
Итак, существует несколько элементов, повышающих эффективность главной страницы. Вот некоторые из них, которые мы добавили в решение INTEC.Digital:
Подчеркните, преимущества своего продукта. Сюда мы вынесли блок «Почему наши сайты хорошо продают», потому что цель любого сайта – это продажа своей компании,своего подхода, товаров или услуг. Клиент должен сразу понимать, какой результат он получает, заказывая сайт у вас. Усилением слов служит красивое портфолио и кейсы.
Кейсы и портфолио показывают, что компании можно смело доверять свои проекты.
Список клиентов компании может рассказать о ее деятельности намного больше красивых описаний преимуществ.
Видеоролик о компании – это отличный способ показать преимущества бренда.
Люди любят факты. И это факт.
Подтвердите свои слова цифрами, и вы удивитесь, как увеличится конверсия вашего сайта.
Людям интересно следить за развитием компании, как все начиналось, какие важные мероприятия проходили. Блок с новостями на главной поможет существенно увеличить лояльность к компании, что приведет к росту конверсии.
Например, квизы. Это простой способ получить контакт клиента и узнать его мнение, предложив взамен бонус. В 4,8 раз увеличивает число заявок с сайта.
Поддерживайте тех, кому сложно определиться. Иногда пользователи нуждаются в дополнительной информации. В офлайн-магазинах им помогает продавец, а на сайте — лид-формы и чат.
Отзывы – мгновенная связь с пользователями и посыл: продукт решает проблемы таких же людей, как они.
Покажите, как к вам добраться и заодно сделайте футер полезнее и красивее.
Пришло время поговорить о текстах. Просто разместить блоки с ключевыми клиентами и портфолио недостаточно. Нужно добавить на страницу изюма, сделайте это через текст. Пойдем от противного, как делать не нужно, но многие делают.
Одно дело вставить небольшой блок с краткой информацией о компании. Совсем другое – полностью посвятить главную истории основания компании с датами и ключевыми сотрудниками.
Представьте, что вы зашли в магазинчик у дома и решили купить хлеба. И тут вам продавщица с порога начинает рассказывать о том, сколько лет существует ее магазинчик, как давно она торгует, где работает ее муж и как зовут ее кота. Интересно ли вам это? Вряд ли. Вы просто зашли купить хлеба, вам не нужна беседа по душам.
Та же ситуация с главной страницей сайта. Ваших потенциальных клиентов интересует то, как вы сможете решить их проблему и почему им стоит выбрать вас. Составьте список конкурентных преимуществ и разместите их на главной.
Очень часто на главной публикуются длинные описания нюансов отрасли и того, какую роль интернет-технологии играют в мире. Другими словами, здесь описывается сама отрасль. На продажи такой текст не работает. Потому что людям это неинтересно.
Пример текста с главной: «Для каждого из нас, пользователей интернета, он играет определенную роль в жизни. Для одних глобальная сеть является отличным источником знаний, откуда они ежедневно черпают разнообразную информацию. Сведения, которые мы можем получить из Сети, самые разнообразные, начиная расписанием движения пригородных электричек и новостей спорта или экономики и заканчивая энциклопедическими сведениями и произведениями классиков. Бла-бла…»
Далее идет информация о том, как работает поисковик от «средних веков до наших дней», а потом о том, как сложно было компании пробиться. Насколько вам будет интересен такой текст, если вы пришли решить конкретные задачи?
Лучше кратко расскажите про свои услуги.
Текст заштампован настолько, что пробраться сквозь словесный апокалипсис невозможно. Обычно с помощью штампов стремятся нарисовать впечатляющую картинку и показать солидность компании. На деле все это звучит фальшиво и совсем не впечатляет, потому что приелось. Пора уже оставить в покое «молодую и динамично развивающуюся компанию», «высококачественные услуги» и «взаимовыгодное сотрудничество».
Пишите кратко, по делу, искренне и живым языком.
«Вода» — это отдельная тема. Как вам такое: «Доброго времени суток! Раз вы попали на наш сайт, значит, вы заинтересованы в разработке сайта по доступным ценам. Однако, не знаете, какого подрядчика выбрать для дальнейшего сотрудничества. Расслабьтесь, мы не станем вам ничего навязывать, мы просто расскажем вам о себе… бла-бла-бла».
Куча бессмысленных словесных конструкций, убивающих эффективность главной страницы. Согласитесь, после прочтения ничего, кроме негатива у читателя не остается. Ни преимуществ, ни УТП, ничего, кроме беспощадной «воды». Такие тексты совсем не вызывают доверия, потому что в них нет конкретики.
Пишите о том то, что действительно важно для аудитории (сколько времени займет разработка сайта, сколько это будет стоить, почему вы с легкостью продвинете сайт в ТОП и как вы это сделаете).
Когда текст заканчивается на многозначительной ноте, погружающей читателя в раздумья: «Какой вид сайта выбрать для вашего бизнеса? Тут каждый решает для себя!» или каким-нибудь сочным слоганом типа: «Если будет выбор между «знать» и «делать», мы будем «действовать», «Тянем, пишем, продвигаем», «Путь к вершинам Эвереста лежит через наше веб-агентство», это скорее веселит или раздражает потенциального клиента.
Креатив – это здорово. Но в меру.
Плохая новость — слоганы и задорная рифма не работают на продажи в малом и среднем бизнесе. Лучше продублируйте оффер и переведите человека на целевую страницу. Толку будет гораздо больше. Хоть поверьте – хоть проверьте).
Если текст не отформатирован, его никто не будет читать. Даже если он суперпродающий. «Простыни» не вдохновляют. Очень важно продумывать не только информационную составляющую, но и визуальную подачу (структуру, расположение блоков, картинки).
Можно компоновать информацию по блокам, выделяя ее и делая наглядной и удобной для восприятия.
Итак, чтобы создать хорошую главную, сделайте так, чтобы она способствовала решению задач пользователя и содержала элементы доверия. И пусть ваши главные страницы работают на продажи!
Если честно, то, что у вас получилось в итоге — Франкенштейн с из 2013 года с ужасным юзабилити, бредом, водой и фальшью, разумеется.
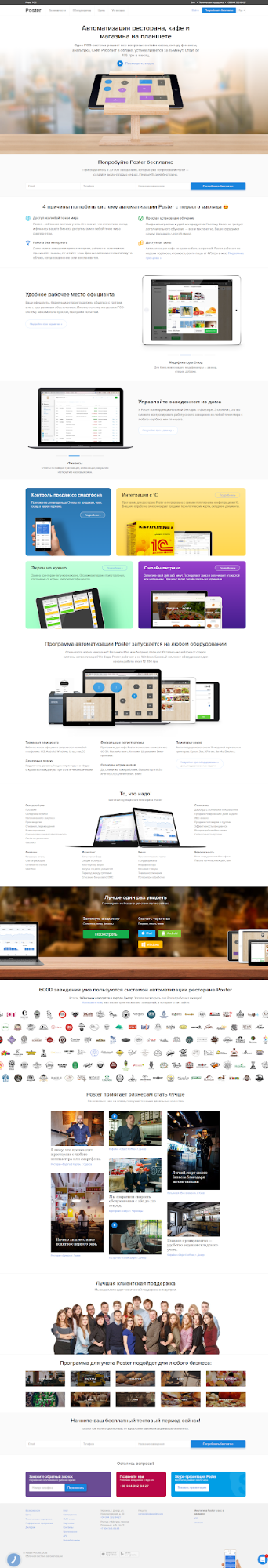
Идеальный сайт он такой:))))
Как сделать правильную главную страницу сайта
Создание главной страницы — важный процесс, который включает в себя работу над дизайном, юзабилити, текстом, логотипом, навигацией и многим другим. Здесь важно учитывать и интересы целевой аудитории, и актуальность информационного наполнения, и даже особенности цветового оформления.
В данной статье вы узнаете: как оформить главную страницу, что на ней отобразить, зачем нужны те или иные элементы, и где их лучше расположить.
Основная цель главной страницы сайта
Главная страница сайта — своеобразная визитная карточка интернет-ресурса, на которой должна быть изложена важная информация для клиента: сведения о компании, контактные данные, предложения и преимущества. Таким образом, к основным целям главной страницы относятся: презентация компании, привлечение аудитории и представление возможных услуг и/или товаров.
Виды главных страниц
Наполнение главной страницы непосредственно зависит от направленности сайта (продажа товаров, предоставление услуг, раскрутка бренда, блог, изложение информации и т. д.). Соответственно, существует множество видов главных страниц. Рассмотрим основные виды.
Главная страница интернет-магазина
Сайт-магазин, как правило, имеет более десятка страниц и сложную структуру. Правильная главная страница такого ресурса должна иметь следующие блоки информации:
Данный вид сайтов отличается наличием программных модулей, рассчитанных на автоматизацию процесса продаж. Рациональным будет также добавить на главную интернет-магазина услугу «Помощь специалиста», или «Задайте вопрос».
Важно!
Читайте мега гайд о продвижении сайта интернет-магазина и тренды e-commerce. Рассмотрены все каналы привлечения трафика.
Главная страница сайта услуг
Второй по популярности вид Интернет-ресурсов — сайт услуг. Он рассчитан на презентацию списка услуг и всевозможных преимуществ компании-исполнителя. Здесь главная страница должна содержать такие блоки:
Кроме этого, множество сайтов выделяет на главной странице «Используемые инструменты», или «Для работы мы используем такие инструменты». Например, для услуги резки металла можно указать марку станков, их мощность, скорость работы и т. п.
Главная страница сайта продукта
Сайт отдельного продукта направлен на захват внимания пользователей и их стимулирование выполнить целевое действие: оформить заказ, позвонить в компанию, заполнить бланк с контактными данными. Главная страница такого сайта должна содержать следующие блоки информации:
Что должно быть на любой главной?
Сделать главную страницу сайта правильной, можно только учитывая обязательные составляющие:
Заголовок и текст
Создавая текст для главной страницы, важно учитывать такие факторы:
Хороший текст поможет с продвижением сайта в поисковиках (например, содержать актуальные для продвижения услуги ключевые слова), а также поможет убедиться пользователю о правильности выбора.
Информация должна обновляться как можно чаще. Устаревшая информация не только не даст должного результата, но может и разочаровать многих посетителей.
Большое внимание стоит уделить заголовку. Он должен занимать не более одного короткого предложения и отображать суть бизнеса. Есть несколько типов заголовков, которые можно использовать:
В погоне за ответом на вопрос «Как должна выглядеть главная страница?» многие забывают о необходимости качественно прописать мета-теги Title и Description, задача которых отобразить суть сайта в сниппете поисковой выдачи. Поэтому рекомендуем прочитать статью о правильном составлении Title.
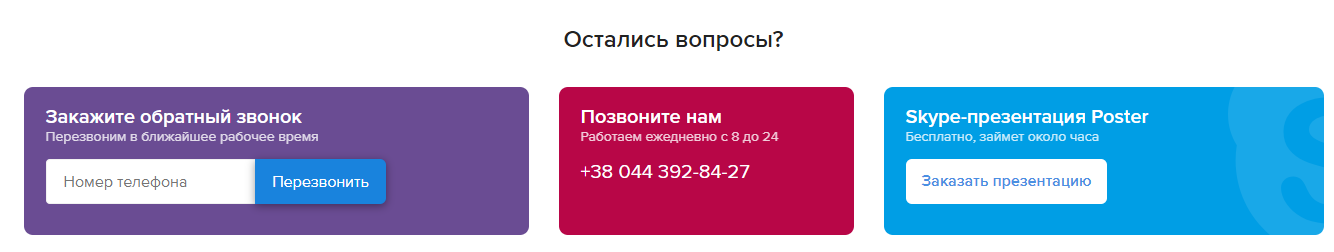
Контактные данные, формы обратной связи
Предоставить возможность клиенту быстро и бесплатно связаться с представителем компании — одна из основных задач любой компании. Контакты лучше разместить в шапке страницы, номера могут быть легкими (с повторяющимися цифрами) и запоминающимися.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос», и т. д. Но лучше представить такую функцию в форме вертикальной полосы, расположенной справа от основного текста (чтобы не закрывала контент сайта). Некоторые сайты оформляют для этого отдельную страницу.
Призыв к действию и возможность легкого выполнения действия
Любой сайт должен иметь ярко выделенную кнопку и короткое описание определенного действия: «просмотреть текст», «купить часы», «открыть вкладку». Такой призыв к действию должен быть убедительным и подталкивающим, например «чтобы ознакомиться с инструкцией, перейдите по ссылке».
Главная задача здесь — вызвать желание у клиента осуществить целевое действие. Текст на кнопке должен быть коротким и максимально информативным (желательно ограничится несколькими словами).
Удобный и понятный дизайн, хорошее юзабилити
Страница должна быть удобной, легкой в навигации. Не обязательно использовать «кричащие» объекты, например, флэш-баннеры, анимации или другие чересчур сложные элементы. Многие современные сайты оптимизированы для разных девайсов и гаджетов, что очень важно в сегодняшнем веб-маркетинге, и не всегда подобные баннеры отображаются корректно на всех устройствах.
Главное правило хорошего дизайна — «Дизайн не должен отвлекать клиента». Главной его задачей является оптимизация материала и функций сайта. Чтобы определится, какой дизайн лучше, важно четко определить целевую аудиторию.
Логотип
Именно логотип первым должен отвечать на вопрос гостя: «Что это за сайт?». Кроме того, его используют в качестве навигационной основы, с помощью которой юзер в любой момент может вернуться на главную страницу. Он размещается в верхнем углу страницы, реже по центру.
Советы по главной странице бывают разные, но в ситуации с логотипом большинство мнений совпадает: он должен быть простым и запоминающимся (его должны узнавать из тысячи). Это может быть какой-то символ, необычно оформленное название компании или даже роспись, главное чтобы было креативно.
Навигация
Проектируя навигацию, важно помнить, что практически все посетители сайта — юзеры, которые знакомы со стандартными схемами расположения элементов на странице. Именно поэтому не желательно креативить с размещением меню и других кнопок, так как главным заданием хорошей навигации является организация простого и быстрого перехода по страницам.
Шапка с логотипом и футер с технической информацией
Первое, что мы делаем, создавая страницу, — оформляем «шапку» и «подвал» (футер) ресурса. «Шапка» может содержать логотип компании, контактную информацию, меню. Многие забывают о «подвале», то есть нижней части, а зря! Дело в том, что многие посетители, прочитав весь текст, само собой опускаются вниз страницы, в надежде просмотреть еще что-то интересное или просто оценить веб-сайт. Поэтому, мы советуем поместить в футер (подвал) тематические и полезные ссылки, которые могут пригодиться посетителю.
Хорошая цветовая гамма главной
Выбор цветовой гаммы должен основываться на таких правилах:
Важно, чтобы дизайн главной пересекался с внутренними страницами сайта. Таким образом, посетитель неосознанно понимает, что все еще находится на данном сайте.
Графика и мультимедиа
Использование одного лишь текста на странице — сухо и не интересно. Правильно оформить главную страницу сайта — это значит обогатить ее иллюстрациями в виде картинок, таблиц, графиков, коротких видео роликов. Стоит избегать большого количества данных вспомогательных элементов, чтобы не рассеять внимание зрителя (слишком много картинок отвлекают от текста). Важно использовать только высококачественные материалы с хорошим разрешением.
При поиске графики для сайта важно соблюдать авторские права. Для этого стоит использовать специальные стоки, где можно купить иллюстрации.
Что может быть на главной и не будет лишним
Значительно усилят симпатию посетителя к сайту такие элементы как:
Многие люди с уверенностью скажут: «лучше посмотреть видео, нежели читать». Это в особенности касается описания сайта. Для создания такого видео стоит пользоваться услугами профессионалов, так как эта презентация — лицо сайта.
Использование товарных новинок и актуальных новостей подчеркнет тот факт, что сайт живой.
Изображение компании или коллектива значительно увеличивает доверие к сайту. Человеку свойственно больше доверять тому, что он видит, а не читает. Имеет место быть и отдельная фотография руководства.
Топ 5 лучших примеров главных страниц интернет магазинов
Находить решения для главной страницы можно на сайтах известных брендов. Здесь можно найти неплохие идеи и трансформировать их на свой лад. Примеры дизайна главной страницы сайта — это также лучший способ ознакомится с советами на деле.
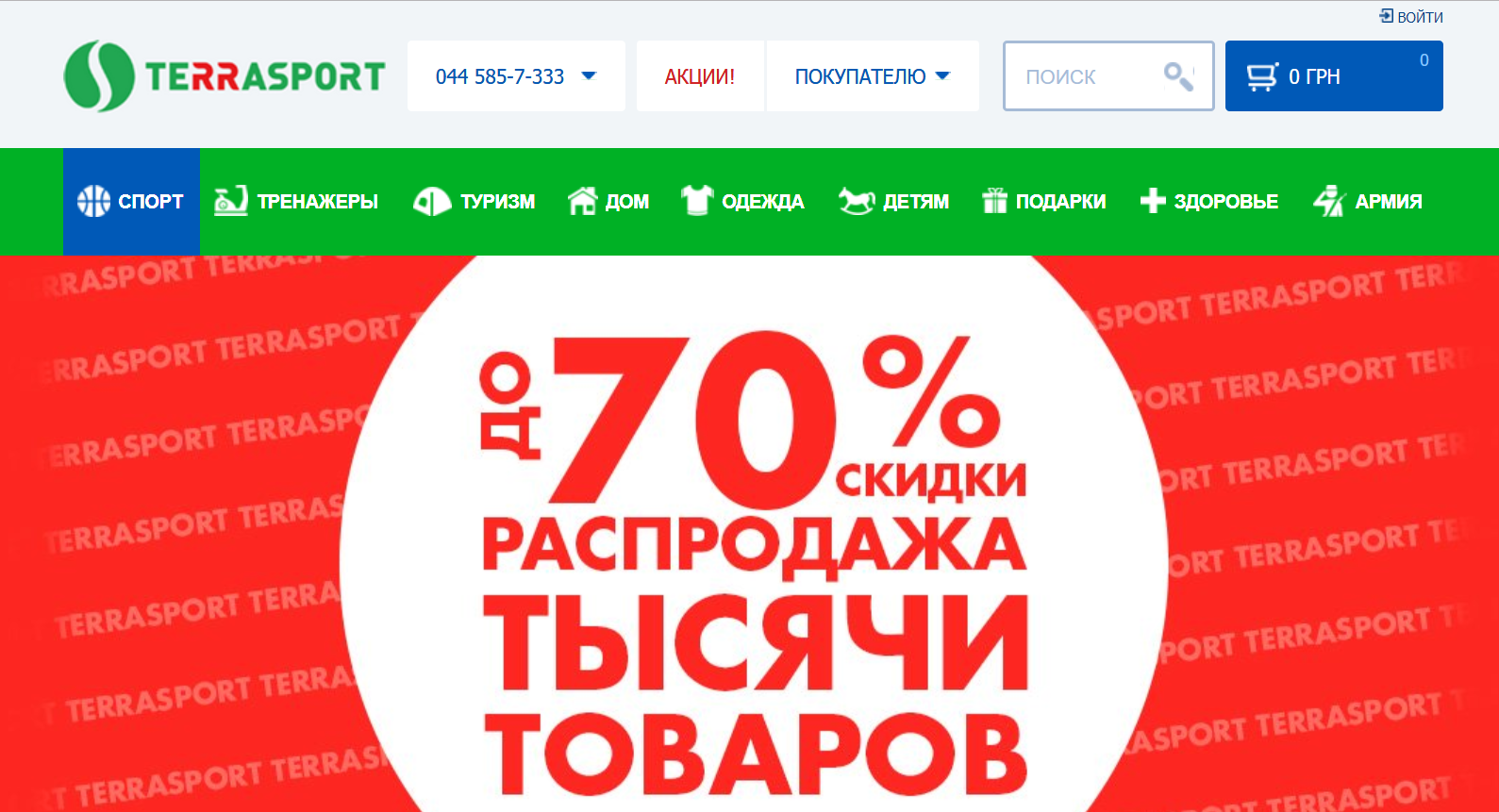
1. Terrasport. Этот сайт может продать все что угодно. Здесь представлены наиболее яркие и привлекательные рекламные объявления. Кроме общих обязательных, грамотно расположенных элементов, здесь можно увидеть фильтры по увлечениям, популярным категориям и даже распродажам. Данный сайт имеет множество страниц, что при правильной структуре является огромным плюсом.
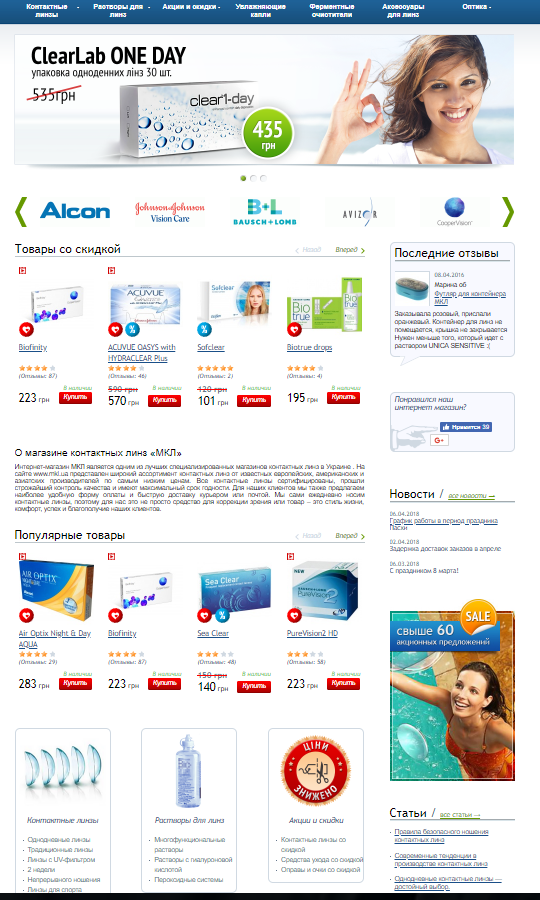
2. МКЛ. Сайт МКЛ — это яркий пример главной страницы сайта — простой и эффективный.
На странице расположен краткий текст о продукте, специальные акции и предложения, есть возможность перевести сайт на удобный для посетителя язык, оптимально расположены контакты и предложение «Перезвоните мне». Также имеется поисковая строка, что очень важно, когда необходимо найти конкретный товар.
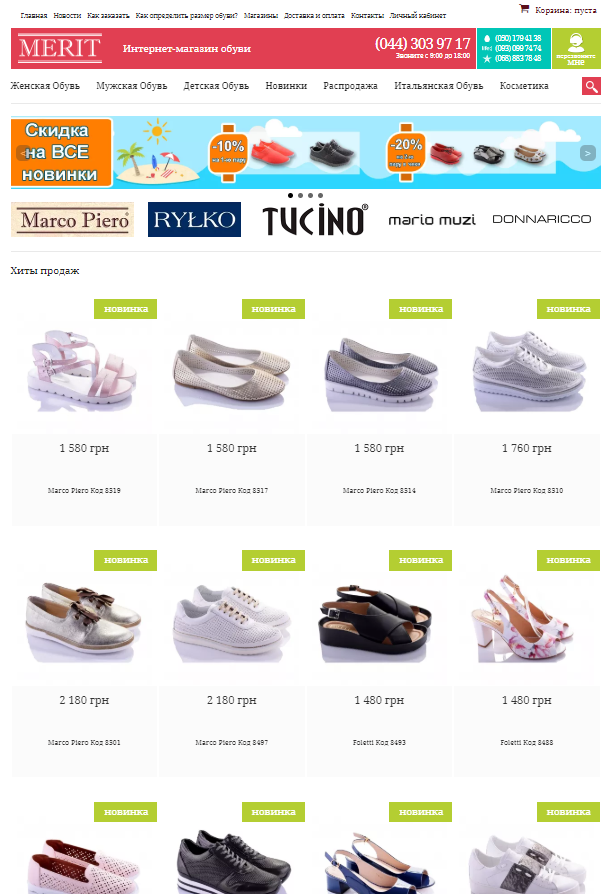
3. Merit. Данный интернет-магазин является примером сложно структурированного сайта. Здесь достаточно много всего: отдельными блоками выделены бренды, акции, новинки и т. д. Главным преимуществом страницы является динамичность и удачное расположение всех элементов. Контакты представлены тремя номерами разных мобильных операторов, а также стационарным номером. Четко разграниченные разделы для быстрой навигации по товарам.
4. Parfums. Простой дизайн и четкая структура данного ресурса направлены на акцентированное внимание на парфюм, подчеркивание его красочности. Это способствует направлению внимания только на товар, а не на сайт, что дает свои результаты. Страниц здесь очень много, но запутаться достаточно сложно, из-за наличия четких фильтров.
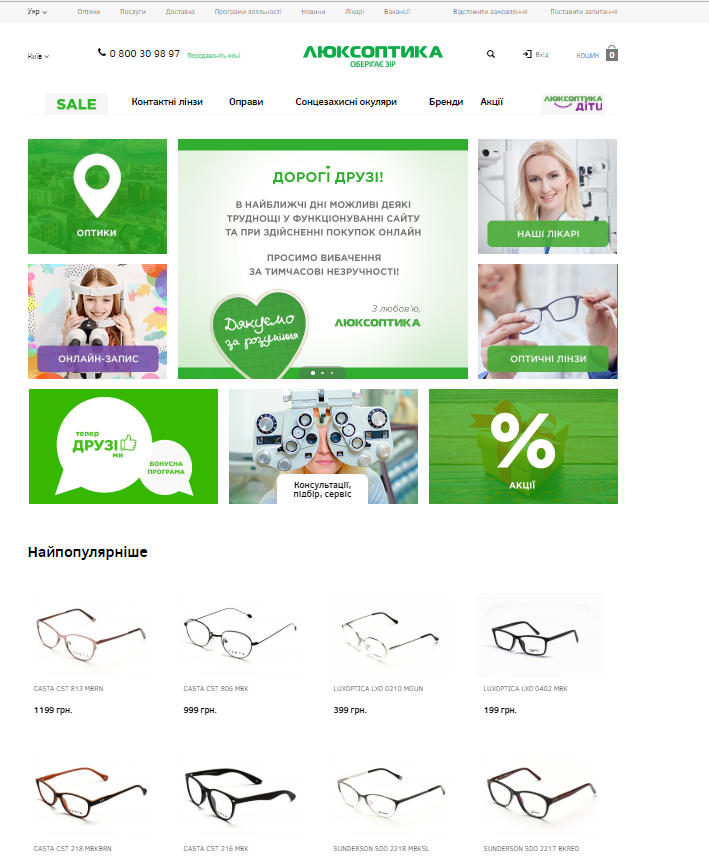
5. Люксоптика. Это хороший пример главной страницы интернет-магазина: приятная цветовая гамма сайта, предоставленные в центре страницы акционные предложения, фильтр по категориям и популярные товары. Также на главной выведены все необходимое для клиента этой сети — список врачей, оффлайн салоны Люксоптики, онлайн-запись и т. д.
Топ 5 лучших примеров главных страниц продуктов/услуг
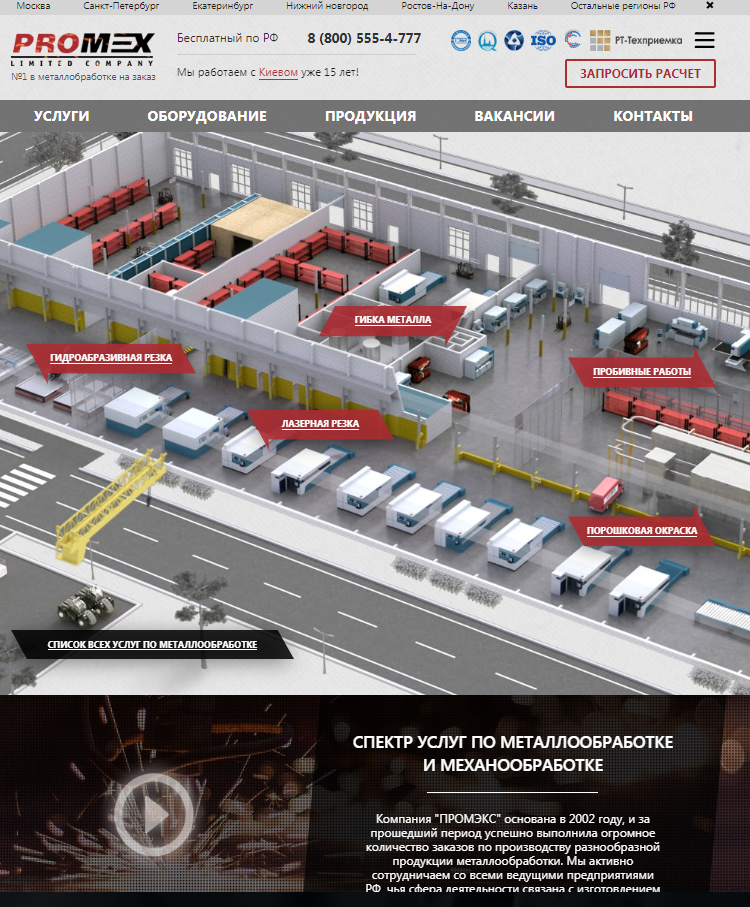
1. Promex. Почему главная компании Промэкс лучшая?
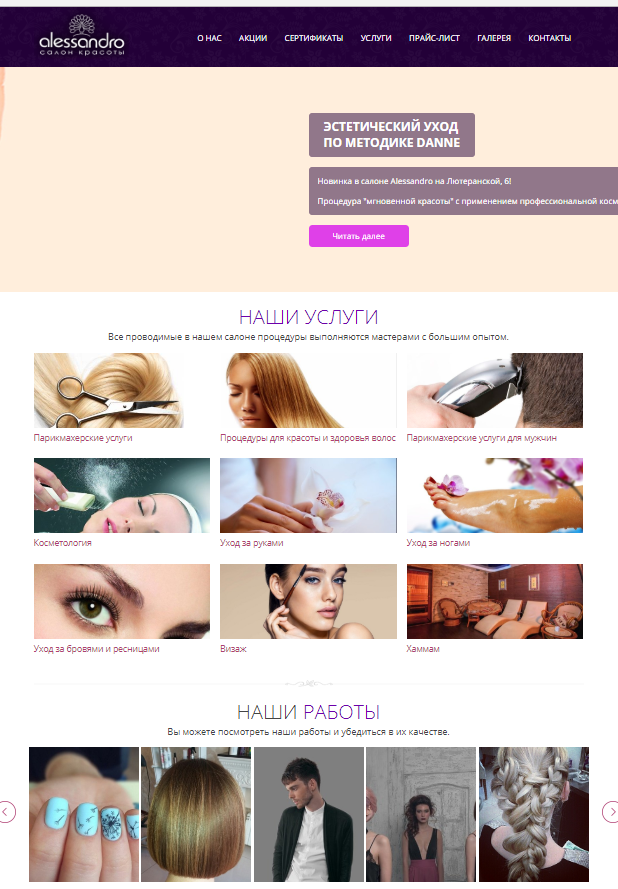
2. Alessandro. Этот сайт представлен в мягком ненавязчивом тоне, соответственно, к услугам, которые он представляет. Оригинально представленный список услуг: короткий текст под тематической картинкой, кликнув на которую можно перейти на отдельную услугу и детально ознакомится с ней. Меняющаяся главная картинка с особыми предложениями, высветленными в лучших красках. Здесь также представлены работы мастеров и текст о компании.
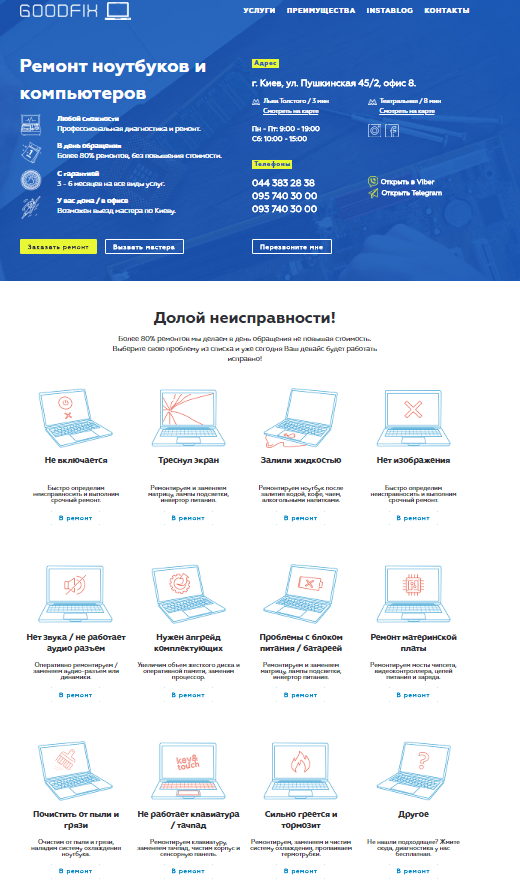
3. Goodfix. На сайте нет ничего лишнего: сразу к делу! Невооруженным взглядом видно, что страница создавалась с целью заинтересовать и оставить человека, которому нужен ремонт ноутбука или ПК.
На главной представлен список предлагаемых услуг с интересной визуальной подачей, ценовая политика, основные преимущества, адрес. Также есть сразу две кнопки для связи с представителем «Заказать звонок» и «Напишите нам, мы онлайн», что подталкивает клиента сделать нужное действие. Стоит также отметить широкий диапазон контактов: Вайбер, Телеграм, Инстаграм и т. д.
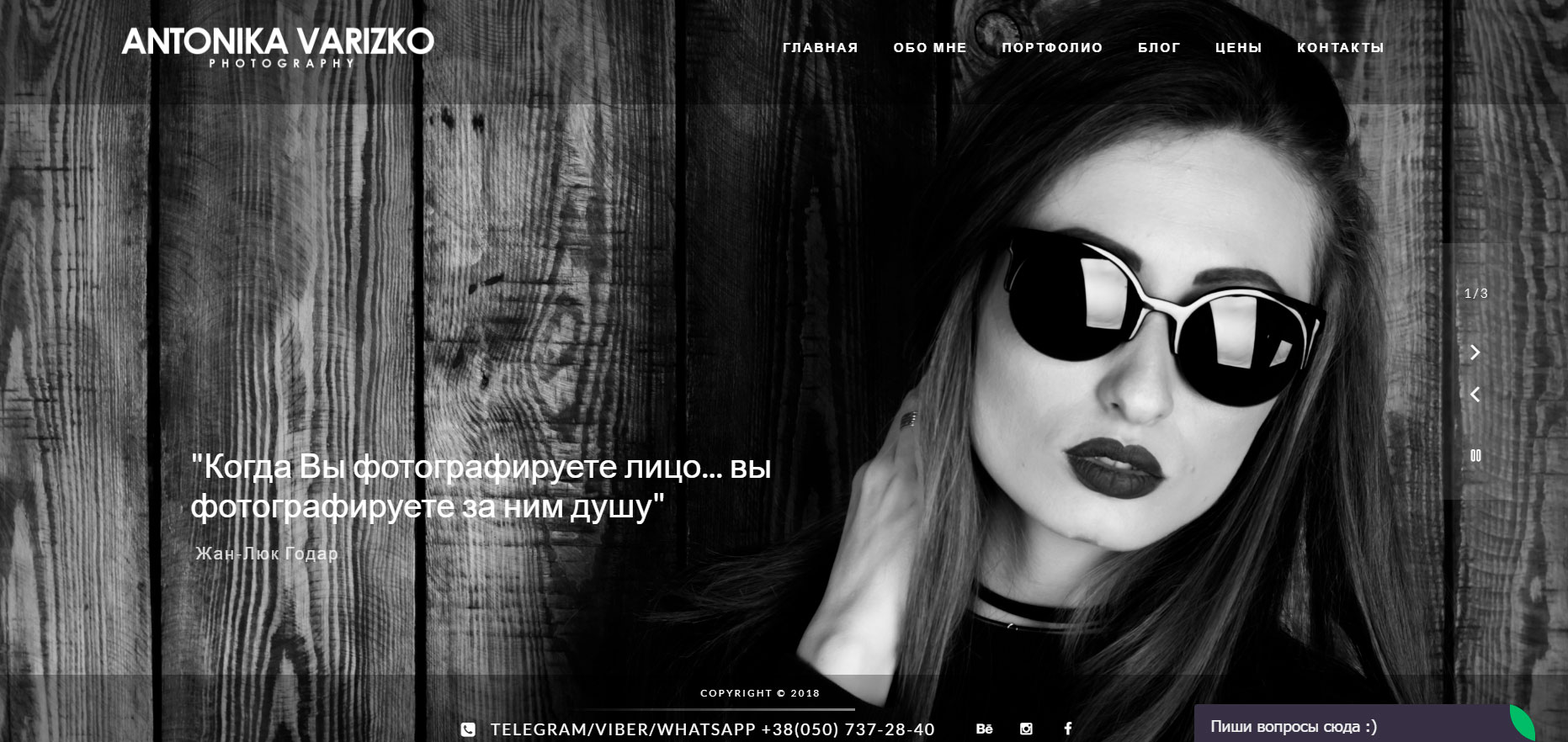
4. Antonika Varizko Photografy. Данный сайт информирует об услугах фотографа. На странице несложный, но креативный дизайн и привычное расположение навигации, которое помогает клиенту быстрее совершить необходимое действие.
Заходя на страницу, сразу бросается в глаза слайд-шоу из работ — еще один трюк, с помощью которого посетитель получает не только эстетическое удовольствие, но и понимает уровень и стиль фотохудожника. Кроме этого, есть такие разделы: портфолио, цены и контакты — информация, отвечающая на все вопросы клиента. Также есть переход к блогу и личной информации — акцент на открытость исполнителя.
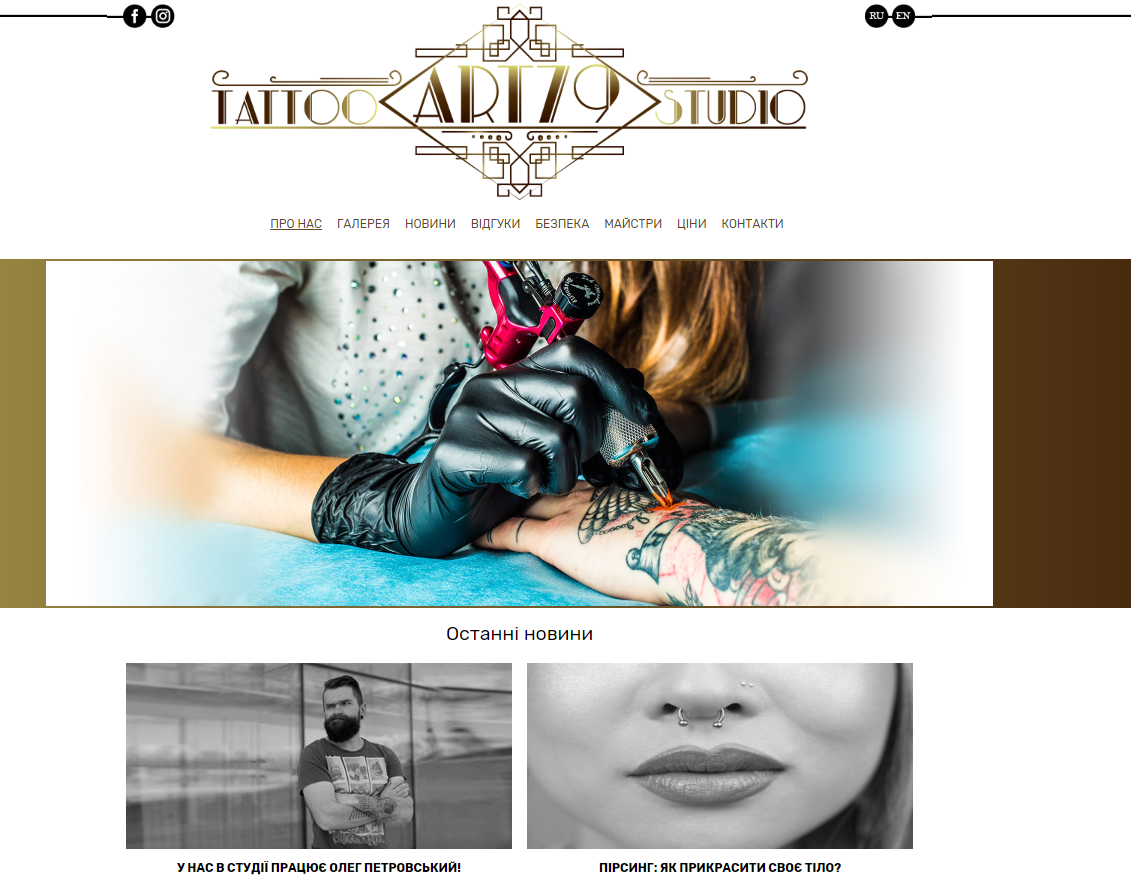
5. Art 79. Пример бюджетного сайта, который отвечает на все вопросы посетителя. Это доказательство того, что даже с минимальным бюджетом можно сделать полезный сайт.
Заключение
Лучшие главные страницы — это всего лишь пример качественного оформления, не ограничивайтесь этими идеями. Ваша фантазия — главное средство достижения идеального результата.
В погоне за совершенством избегайте ловушек: не перегружайте домашнюю страницу лишними элементами.
Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Внедряйте наши советы и у вас получиться создать работающее лицо вашего онлайн-ресурса!