Как называется шрифт по другому
Cамый краткий курс по классификации шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
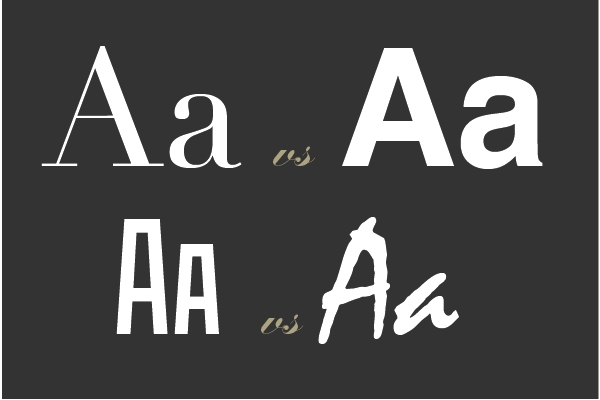
Все шрифты делятся на четыре большие группы, как времена года или стороны света: 1. антиква с засечками2. гротеск без засечек3. рукописные, имитирующие человеческий почерк4. акцидентные для заголовков и плакатов.
Стиль: академический, классический, традиционный, консервативный, элегантный. Где найти: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность. Примеры: Arno Pro, Adobe Garamond, Bembo, Dante, Stempel Garamond, Granjon, Poliphilus, Sabon.
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля. Примеры: Times New Roman, Baskerville, Caslon, Georgia и Bookman.
отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками. Примеры: Didot и Bodoni.
— брусковая антиква-
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например, заголовки GoDesigner:
Стиль: современный, легкий, нейтральный, функциональный. Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA используют вездесущую Helvetica.
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic и Akzidenze Grotesk.
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica и Univers.
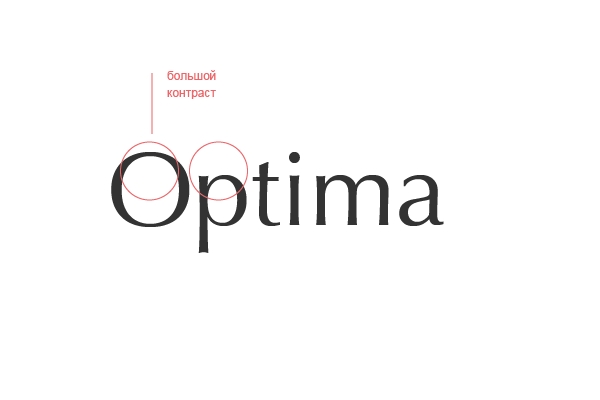
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura и Geometria.
Стиль: поэтический, художественный, декоративный. Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
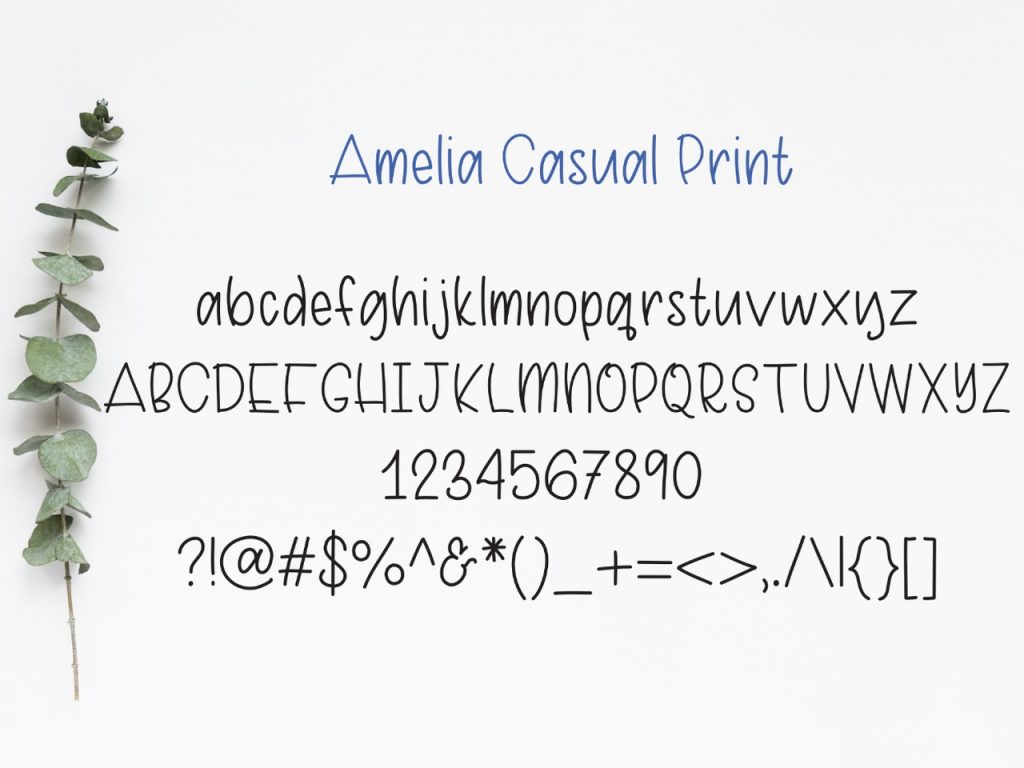
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
— формальные рукописные-
чаще всего курсив, с большим количеством вензелей, эдакое шрифтовое барокко. Примеры: Kuenstler sсript.
— неформальные рукописные-
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush sсript.
Стиль: декоративный, народный, фантазийный. Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.
Виды, характеристики, классификация и применение шрифтов
Полиграфический шрифт – один из базовых изобразительных элементов. Без него не обходятся текстовая печать, производство рекламных конструкций, веб-дизайн. Разные шрифты используются при изготовлении печатной полиграфии, интерьерной и наружной рекламы, обычных и световых вывесок, крышных конструкций с объемными буквами и пр. Являясь носителями информации, они во многом определяют восприятие текста потенциальными покупателями, представителями целевой аудитории.
Как средство воспроизведения текста, шрифт имеет графические и стилевые особенности. Они определяют его назначение, роль. Для печати научной и художественной литературы могут использоваться разные шрифты. В рекламе и веб-дизайне и вовсе их выбор не ограничен.
Характеристики шрифтов
Шрифтов существует огромное множество. Все их объединяет наличие шести основных характеристик:
Последняя характеристика актуальна для традиционных печатных шрифтов. Насыщенность позволяет выделять части текста без изменения размера и типа шрифта. Буквы могут быть светлыми, жирными, полужирными.
Существуют и другие характеристики шрифтов. Например, экономичность зависит от количества знаков, размещаемых в строке. А гигиеничность определяется удобочитаемостью. Последняя зависит от скорости восприятия отдельных знаков и текста в целом. На удобочитаемость влияют все характеристики шрифта: кегель, начертание, гарнитура и т. п. С уменьшением размера букв и изменением начертания она снижается. Это следует учитывать, подбирая шрифты для рекламной полиграфии, табличек, вывесок, штендеров.
Классификация шрифтов
Классифицируются шрифты по различным признакам. Прежде всего, это графическая основа. Знаки шрифта могут быть классическими/стандартными, узкими, широкими, сверхширокими и сверхузкими. Характер заполнения штрихов тоже меняет визуализацию шрифта. Он может быть обычным, контурным, оттененным, выворотным, штрихованным.
Все варианты, отличающиеся от стандартного, в базовой текстовой печати используются редко. А вот в рекламе они нашли широкое применение. Шрифты с оригинальной графикой уместны на афишах, листовках, буклетах, пригласительных билетах, в рекламных изданиях и т. п. Номенклатура шрифтов давно вышла за рамки ГОСТ 3489.1-71, 3489.38-72. Определяется она, по сути, возможностями издательского программного обеспечения.
Не будем больше вдаваться в графические подробности и рассмотрим более практико-ориентированную классификацию шрифтов – по назначению.
В типографиях повсеместно используется 4 категории шрифтов:
Каждая категория имеет свои особенности. Титульные шрифты позволяют выделять заголовки, подзаголовки в статьях, визуально отделять информационные блоки в буклетах и другой печатной продукции.
Выделительные шрифты могут иметь одинаковый с текстовыми кегель. Свои функции они выполняют за счет жирного, полужирного начертания, наклона, затенения и т. п.
Текстовые шрифты обычно применяются в журнальной, книжной, газетной печати. Их отличительная характеристика – прямое светлое начертание без засечек. Все чаще обычные текстовые шрифты используются для листовок, буклетов, рекламных плакатов. Они привычны, хорошо воспринимаются, при чтении не сливаются.
Плакатно-афишные шрифты отличаются большим размером букв. Их начертание и другие графические характеристики могут быть любыми.
Популярные шрифты для полиграфии и веб-дизайна
Вне зависимости от масштаба и значимости реализуемого проекта, следует уделять максимум внимания шрифтам. На это есть несколько причин. Шрифт – не просто графический элемент для отображения текста. С его помощью можно привлекать и удерживать внимание, передавать эмоциональную составляющую информационного или рекламного сообщения.
Что касается выбора вида шрифта, здесь все индивидуально. Стоит отметить, что вариантов графического отображения текста настолько много, что рациональнее рассматривать их по семействам.
Первым популярным в типографиях и веб-пространстве семейством является Serif. Его характерные черты – засечки и штриховой выступ в верхней части символа. Также шрифты данного семейства отличаются плавностью перехода при изменении толщины линий. Times New Roman, Georgia, Courier New и египетский стилизованный Clarendon – классика жанра, которая популярна и знакома не только web-дизайнерам и работникам типографий.
В семействе Sans serif представлены традиционные рубленые шрифты. Они не имеют засечек, и плавность линий – это точно не про них. В журналах, газетах, на листовках, календарях, в буклетах тексты нередко печатаются с помощью Comic Sans, Tahoma, Verdana, Arial. Преимущества шрифтов очевидны. Текст выглядит современно, стильно, отлично воспринимается.
В веб-дизайне также часто используется семейство рукописных шрифтов. Имитация почерка человека – известный прием для повышения лояльности пользователя к представленной на сайте информации. Рукописные шрифты рекомендованы для коротких сообщений. Используются чаще всего Anfisa Grotesk, Calligraph, Rosamunda One, Annabelle, Andantino script.
Остальные шрифты относят к семейству декоративных. Их удел – заголовки, логотипы и пр. Неплохо зарекомендовали себя на этом участке работы Open Sans, Academy, Taurus, PT Sans.
Шрифты для вывесок и табличек
Тексты, которые должны восприниматься с определенного расстояния, предусматривают использование шрифтов из нескольких семейств. На пике популярности – Sans Serif (без засечек). Его называют простым, легким в прочтении, корпоративным. Чаще всего на информационных табличках используются шрифты этого семейства. В рекламе особенно популярны некоторые из них.
Самым влиятельным шрифтом в графическом дизайне признан Helvetica. Существует множество версий: латинская, еврейская, хинди, японская, греческая. В логотипах, на вывесках, в наружной рекламе Helvetica используется ведущими мировыми брендами, такими как Energizer, BMW, Microsoft, Toyota, Nestle, Motorola.
Futura – еще один достаточно популярный шрифт, основанный на строгой геометрии. Ему немногим меньше сотни лет. Но «шрифт будущего» не сдает позиций. Он является лучшим подтверждением, что все гениальное – просто.
Еще одним топовым шрифтом указанного семейства является Franklin Gothic. Ему нет равных в рекламных кампаниях. Этот шрифт лидирует на баннерах и билбордах. Он нередко используется для объемных букв. Эффектен Franklin Gothic в светящихся вывесках. Большое количество версий шрифта позволяет экспериментировать с графическим дизайном.
Из семейства брусковых шрифтов особенно популярен в рекламе Rockwell. Этот представитель Slab serif известен с XIX столетия. Он претерпел изменения, стал современным и удобным для размещения надписей на вывесках и табличках.
В наружной рекламе также широко используется Univers, очень похожий на Helvetica. Этот шрифт прекрасно читается с большого расстояния. До рекламной сферы он использовался преимущественно в аэропортах. Также до сих пор Univers можно увидеть на дорожных знаках.
Программы для шрифтов
Работа со шрифтами может быть удобной, эффективной и не требующей больших затрат времени. Все, что нужно, – выбрать подходящую программу. Тип ПО необходимо подбирать в соответствии с целью дизайна. Это может быть быстрый поиск шрифта с учетом особенностей конкретного проекта или создание новых гарнитур в типографике.
Быстрое, удобное проектирование и управление шрифтами обеспечивают графические редакторы. Один из наиболее популярных – CorelDRAW. Программа проста, интерфейс интуитивно понятен, есть выбор инструментов (перо, безье и т. п.) для работы с рублеными и простыми декоративными буквами.
Профессионально работать со шрифтами позволяет и FontCreator. Редактор активно используют создатели гарнитур для скорочтения. Он удобен, если проект содержит сплошной текст. Редактор можно использовать вместе с Adobe Illustrator, в котором разрабатываются чертежи букв. Генерация шрифта осуществляется в FontCreator.
Нужно отредактировать шрифт, сохранить его в корректном формате? BirdFont поможет! Эту программу отличает адаптированное для максимально точной работы поле. Рисовать буквы можно прямо на нем. Импорт изображения с последующим вычерчиванием по образцу тоже доступен.
Работая со шрифтами, важно помнить две вещи. Совсем не обязательно использовать один шрифт для оформления всего рекламно-полиграфического изделия или страницы сайта. Экспериментируйте, но запомните, что креативность в ущерб удобочитаемости – плохой признак. Не переусердствуйте с экспериментами!
Практический взгляд на базовые термины и анатомию шрифтов
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
Терминология
Мы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Одна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Из них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
“Мы думаем, что шрифт черно-белый. На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
Линии (метрики) шрифта
Помните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
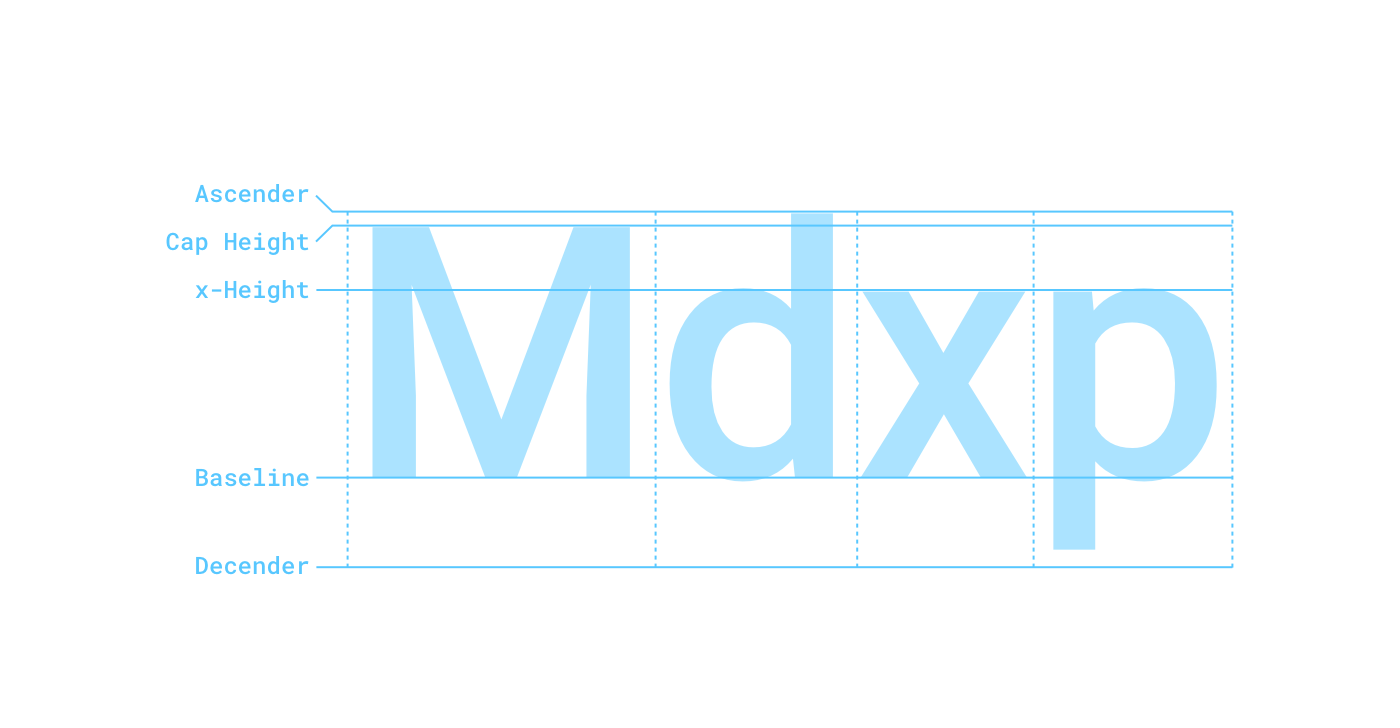
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Все вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
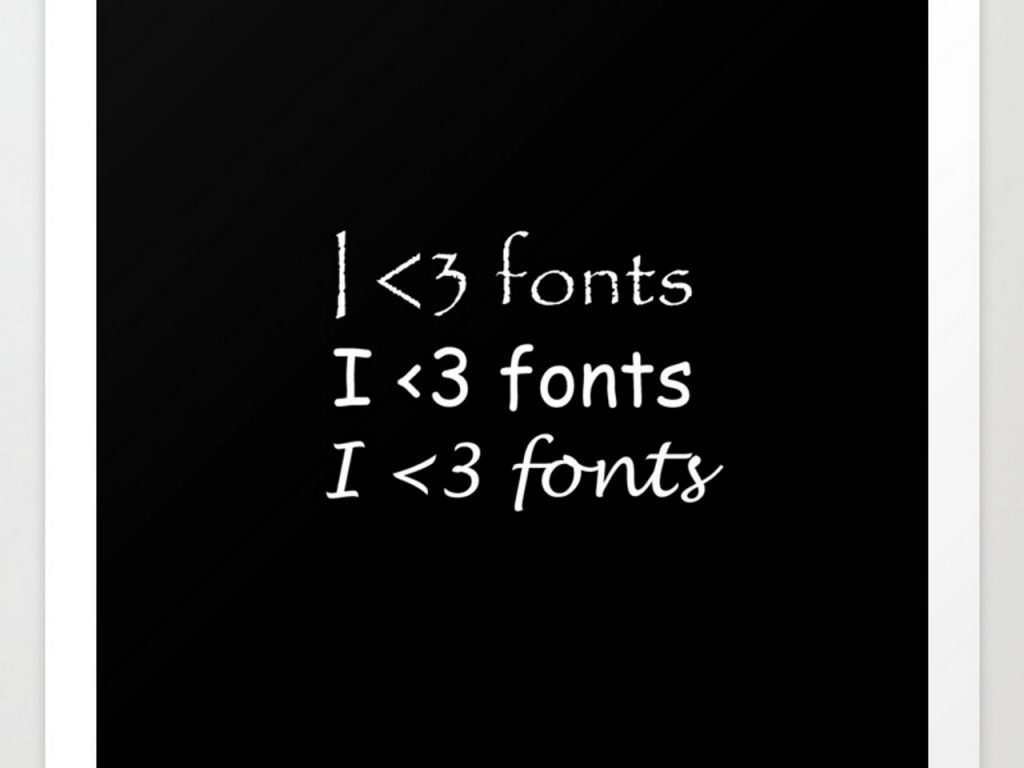
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Арабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya