Как называется пункт в настройках
Как настроить Android-смартфон стандартными средствами
Содержание
Содержание
Умельцами создано множество самых разнообразных приложений и сервисов для настройки смартфона на Android. Вы можете скачать и установить их в дополнение к вашим приложениям, которых и так наверняка немало, можете отнести смартфон к специалисту, который настроит его под ваши пожелания за определенную сумму денег. Но по итогу не факт, что вы окажетесь полностью довольны. Как говорится, хочешь сделать что-то хорошо – сделай это сам.
Большинство настроек более-менее отвечают требованиям современного пользователя, но некоторые параметры скрыты от посторонних глаз и находятся в меню «Для разработчиков». Гайдов по этим параметрам в интернете немало, но в данной статье мы рассмотрим только те, которые могут быть реально полезны рядовому пользователю, не затрагивая «гиковские». Делать все это мы будем на примере смартфона на операционной системе Android версии 8.0.
Помните, что в все манипуляции в этом режиме вы делаете на свой страх и риск, и, если телефон не запустится, или будет работать не так, как раньше – автор снимает с себя всякую ответственность. Так что подумайте, прежде чем читать дальше и применять это на практике. Впрочем, следует оговориться, что большинство настроек, рассматриваемых в статье достаточно безобидны, и почти не затрагивают жизненно важные функции.
В любом случае, перед любыми такими экспериментами стоит сделать бэкап данных телефона.
Его включаем здесь: Настройки – Google – Резервное копирование, и назначаем Google-аккаунт, на диск которого будут заливаться резервные копии.
А если что-то пойдет не так, а вы не будете понимать, что именно, то можно выполнить сброс настроек до заводских.
Это выполняется так: Настройки – Система – Сброс – Сброс настроек.
Итак, все предохранительные действия выполнены, приступим.
Идем Настройки – Система – Справка – Сведения о ПО, и несколько раз «тапаем» по полю «Номер сборки», пока на экране не появится надпись «Вы стали разработчиком».
В разных моделях телефонов и версиях Android этот путь, название поля и количество тапов (от 5 до 10) могут отличаться. После выполнения этого пункта у нас в разделе «Система» появится меню «Для разработчиков».
Графические настройки
Первое, что стоит сделать – найти параметр «Отключение аппаратных наложений» (1) и активировать его. Он включает использование графического процессора для отрисовки экрана. Это в итоге существенно улучшило плавность скролла и качество воспроизведения видео.
Есть и другой параметр, отвечающий за использование графического процессора – «GPU-ускорение» (2). Он может улучшить, а может и ухудшить работу смартфона, однако в моем случае ни положительного, ни отрицательного эффекта не замечено.
У обоих параметров есть минус – после перезагрузки устройства они отключаются и приходится включать их заново.
Также за качество картинки отвечает функция «Включить 4x MSAA» (3), которая активирует сглаживание в приложениях, использующих Open GL. Она улучшает графику, но соразмерно ухудшает производительность и может непредсказуемо повлиять на работу смартфона, будьте осторожны.
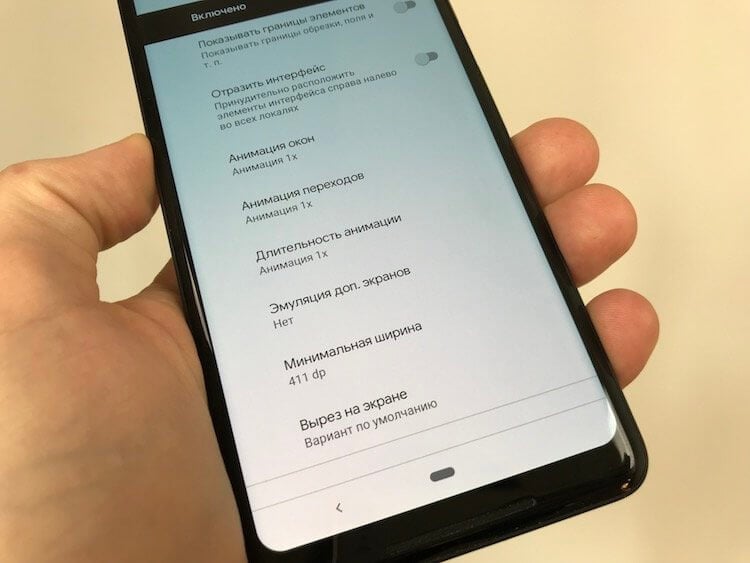
Дальше обратим внимание на параметр «Минимальная ширина». Чем больше значение параметра, тем меньше размеры шрифта и элементов интерфейса. Таким образом экран смартфона становится вместительнее, но, если у вас плохое зрение, лучше не трогать это пункт. Минимальное значение параметра – 320 dp, максимальное – 960, стандартное – 360 dp.
Еще несколько параметров, которые могут быть полезны:
Параметр «Визуальный отклик» – при тапе на экране остается небольшой кружок в месте касания. Очень полезная функция для снимающих скринкасты, а еще с его помощью можно проверить калибровку экрана.
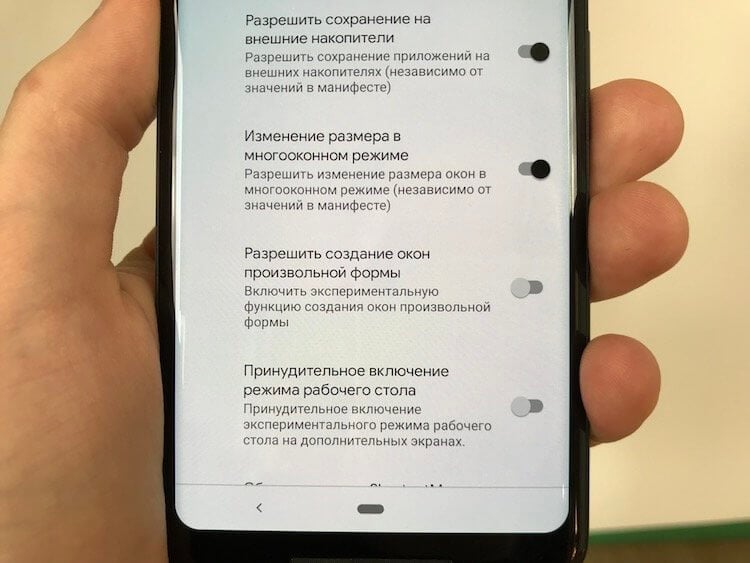
«Изменение размера в многооконном режиме» – параметр разрешает изменять размер окна приложения в многооконном режиме, даже если само приложение этого не позволяет. После такого изменения приложение может работать некорректно, поэтому имейте в виду.
«Имитировать аномалию» – режим изменения цветовой гаммы для людей, у которых иное восприятие цветов. К сожалению, изменения, включаемые этим параметром, не отображаются на скриншотах.
Память и производительность
Заходим в подменю «Работающие приложения». Здесь можно узнать, какие приложения запущены и сколько памяти они съедают. В верхней части экрана есть пункт «Показать работающие приложения» и «Показать процессы в кэше». Первый пункт показывает, какая часть памяти отдана под систему, а какая под приложения, второй показывает, какие службы приложений находятся в кэше. Можем остановить ненужные, чтобы освободить память.
В меню «Неактивные приложения» можно посмотреть все установленные приложения и их статус – включено или выключено. Многие приложения работают в фоновом режиме, для освобождения памяти их можно вручную отключить.
Возвращаемся в меню «Для разработчиков». Установим лимит фоновых процессов. Находим опцию, которая так и называется, она ограничивает количество фоновых приложений, работающих одновременно. Для нашего смартфона с его 2 Гб оперативной памяти это довольно важно. Мы установили значение параметра на значение «не более 4». Это явно увеличило производительность и емкость батареи, раньше она расходовалась за день, теперь ее хватает дня на полтора. Однако это имеет побочный эффект в виде неудобства – некоторые мессенджеры, например, не присылают уведомления о новых сообщениях, пока не полезешь проверять сам.
Также можно активировать опцию «Все ANR». Она включает уведомления, когда приложение работает некорректно и выдает отчет об ошибке.
Для некоторых может быть важна установка приложений на SD карту, даже если они лезут в основную память. В меню разработчиков включаем пункт «Разрешить сохранение на внешние накопители» – этот пункт как раз включает возможность устанавливать приложения не в память телефона, а на SD-карту, например. Однако, не факт, что установленное приложение будет работать. И, к сожалению, после включения этой опции уже установленные во внутреннюю память приложения переместить на внешний накопитель нельзя.
В этом разделе много параметров, но мы обратим внимание на две интересных настройки:
«Переключаться на мобильную сеть» – полезный пункт, при включении которого телефон будет автоматически подключаться к мобильной сети, если уровень Wi-Fi сигнала недостаточен для передачи данных.
«Всегда включать поиск сетей Wi-Fi»– телефон будет всегда искать доступные Wi-Fi сети, даже если пункт Wi-Fi основного меню отключен.
Также в меню «Конфигурация USB» можем включить режим работы смартфона при подключении к ПК по умолчанию. Есть пункт использования как USB-модема. Это полезно если Wi-Fi сетей поблизости нет, а выйти в интернет с ноутбука ну очень надо, причем не раз.
Помните – если вы меняете настройку при подключенном к компьютеру телефоне, работать в прежнем режиме телефон не сможет, пока не отключите его от ПК и не присоедините снова.
Прочие настройки
Пункт «Отчет об ошибке» предлагает нам два варианта: интерактивный и подробный отчет. Для оптимизации работы эти параметры не нужны, но, если вы захотите вдруг узнать, что разряжает батарею вашего смартфона быстро и бессимптомно – создайте отчет и изучите его с помощью специальной утилиты.
«Пароль для резервного копирования» – этот параметр вводит пароль, защищающий резервные копии данных от несанкционированного доступа. Резервные копии не создаются по умолчанию, но вы можете включить эту функцию в меню настроек «Google». Копии создаются как для настроек Google (контакты, настройки Gmail, календарь), так и для установленных приложений и настроек самого телефона (настройки и пароли сетей Wi-Fi, язык и способы ввода, настройки дисплея, обои, дата и время). Для удаления уже установленного пароля введите его дважды, а третью графу оставьте пустой.
«Не выключать экран»– при включенном параметре экран не будет гаснуть во время подзарядки. Эта функция может быть нужна, если вы пользуетесь телефоном как навигатором, тогда при подключении питания экран будет всегда включен. Однако злоупотреблять им не стоит – у экрана есть свой ресурс и не следует расходовать его без необходимости.
Отключить режим разработчика можно следующим образом: Настройки – Приложения и уведомления – Сведения о приложениях – Настройки – Хранилище и память – Стереть данные. После этого режим разработчика будет отключен, однако и все настройки, которые вы в нем изменили, сбросятся.
Будьте осторожны при работе с режимом разработчика. Большая часть настроек предназначена для технических специалистов и программистов, поэтому не стоит изменять значение параметров без знания о том, что делает каждый параметр, и как он влияет на работу устройства. Кроме того, помните – если играясь со значениями параметров вы случайно «убьете» смартфон, то в гарантийном обслуживании вам, скорее всего, откажут.
Как включить на Android опции для разработчиков и ускорить систему
Один из лучших и самых популярных способов улучшить быстродействие вашего смартфона (как минимум, визуально) – это ускорить анимацию интерфейса. Это очень простой трюк, но для того чтобы его провернуть, вы должны включить «Опции разработчика». Опции разработчика – это что-то вроде тайной комнаты для Android-энтузиастов, которые позволяют делать по-настоящему крутые вещи. Там вы можете не только ускорить анимацию, но и заставить все приложения запускаться в многооконном режиме и многое другое. Если вы опытный пользователь Android, вам точно нужно знать эти приемы.
Включение опций для разработчиков
Опции для разработчиков стали доступны с Android 4.2 и с тех же пор они были спрятаны примерно в одном и том же месте. Хорошей новостью является то, что эти опции легко активировать, и они работают одинаково практически на каждом смартфоне или планшете под управлением Android. Следующие шаги должны работать на любом устройстве с версией «зеленого робота» KitKat или новее. Процесс может немного отличаться от устройства к устройству, но знайте, что вам просто нужно найти «Номер сборки».
Для Android Oreo и выше:
Зачем это нужно?
Как мы упоминали выше, есть несколько хитрых трюков, которые можно сделать с помощью параметров разработчика. Хитрость, которую мы рекомендуем сделать в первую очередь, это ускорить анимацию и переходы. Это заставит ваш смартфон ощущаться быстрее, когда вы будете открывать приложения и перемещаться по интерфейсу. Каждый пользователь Android должен знать этот простой трюк.
Ускоряем смартфон
Конечно, анимацию можно отключить полностью, но, на наш взгляд, лучше ее все же использовать, но просто ускорить. Как только вы все сделали, вернитесь на домашний экран и выключите дисплей с помощью кнопки питания. Теперь разбудите свой смартфон и наслаждайтесь более быстрым интерфейсом.
Заставьте все приложения работать в режиме мультиоконности
В Android 7.0 появился собственный многооконный режим, но не все приложения поддерживают его. На самом деле, его не поддерживают многие приложения, что делает его не очень полезным, но на этот случай есть способ принудительной совместимости с новой функцией, и все, что вам нужно сделать, это вернуться к параметрам разработчика.
Теперь вы сможете открывать любые приложения в многооконном режиме. Следует отметить, что некоторые приложения могут принудительно закрываться, когда вы переводите их в многооконный режим. В приложениях, которые его не поддерживают, будет указано «Это приложение может не работать в многооконном режиме», но большинство из них по-прежнему работают просто отлично.
Делитесь своим мнением в комментариях под этим материалом и в нашем Telegram-чате.
Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себ я информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
П агинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключател ь (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
П релоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
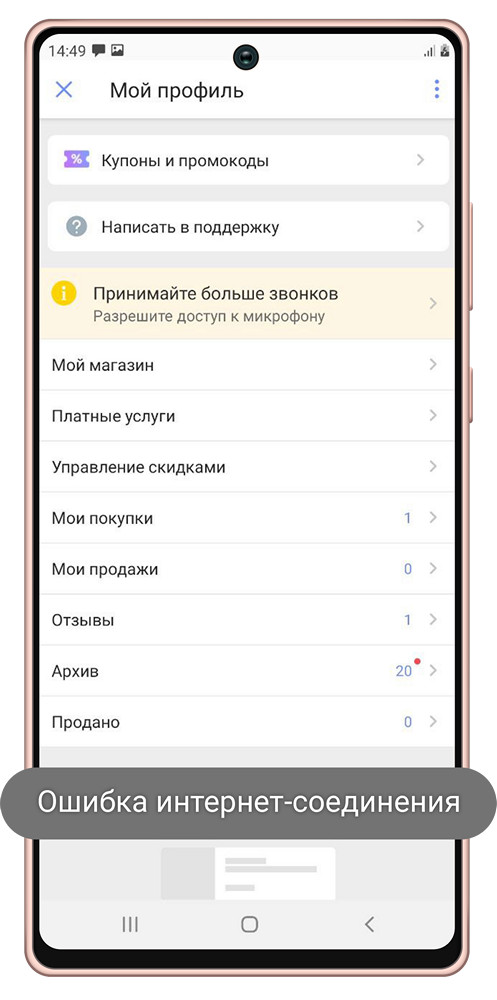
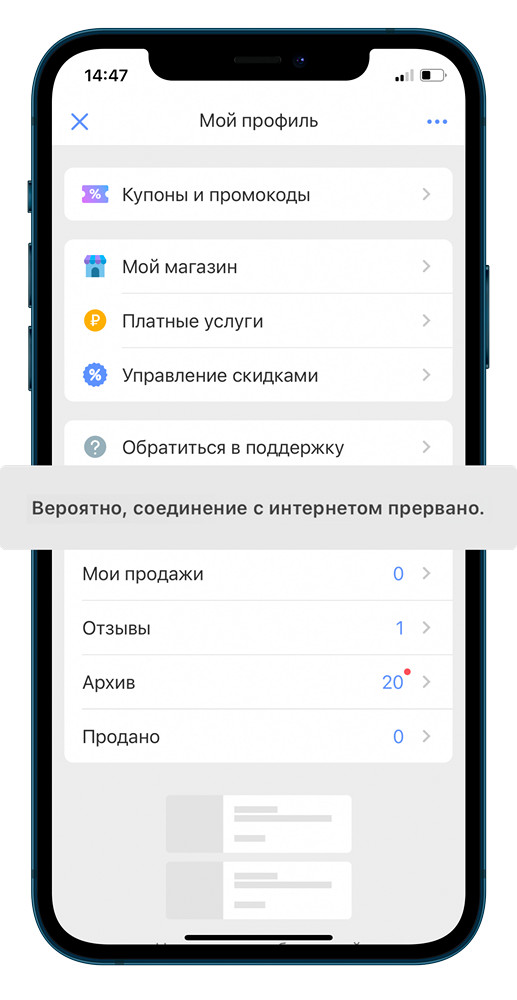
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
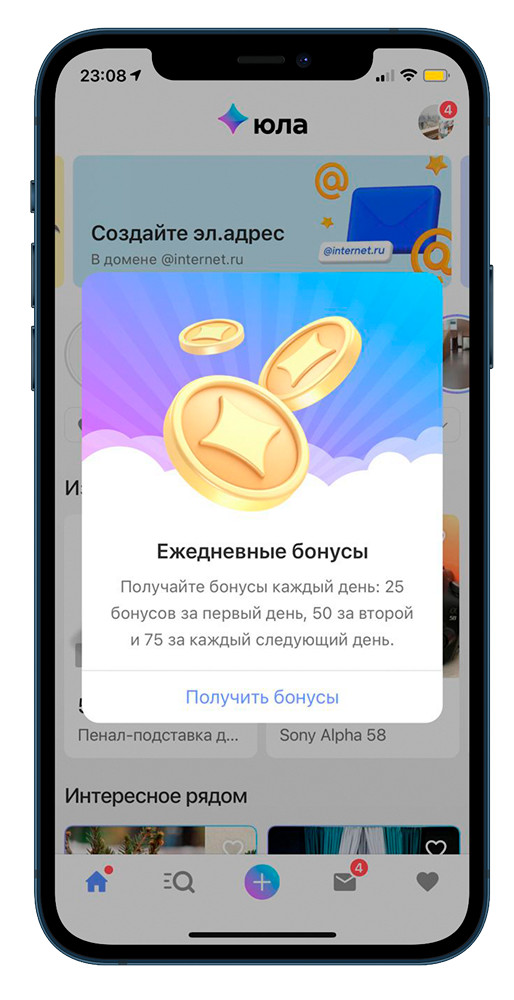
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
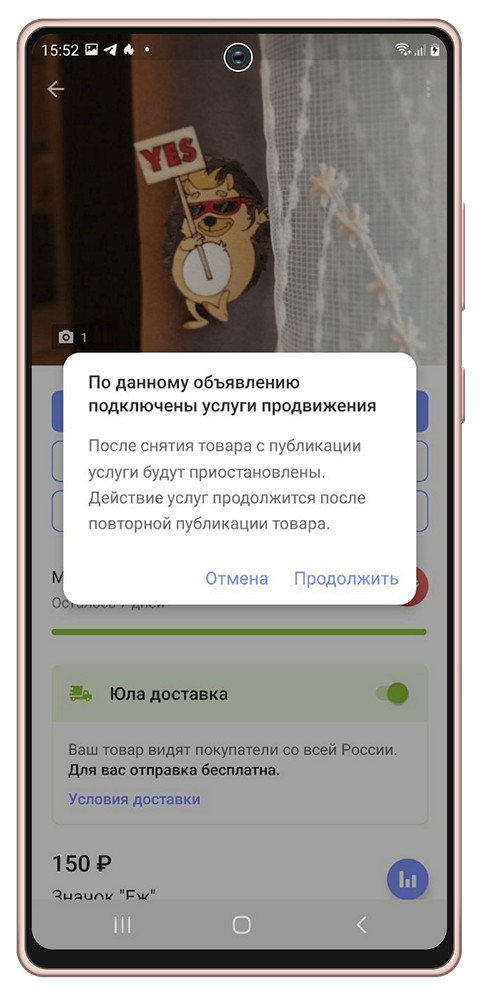
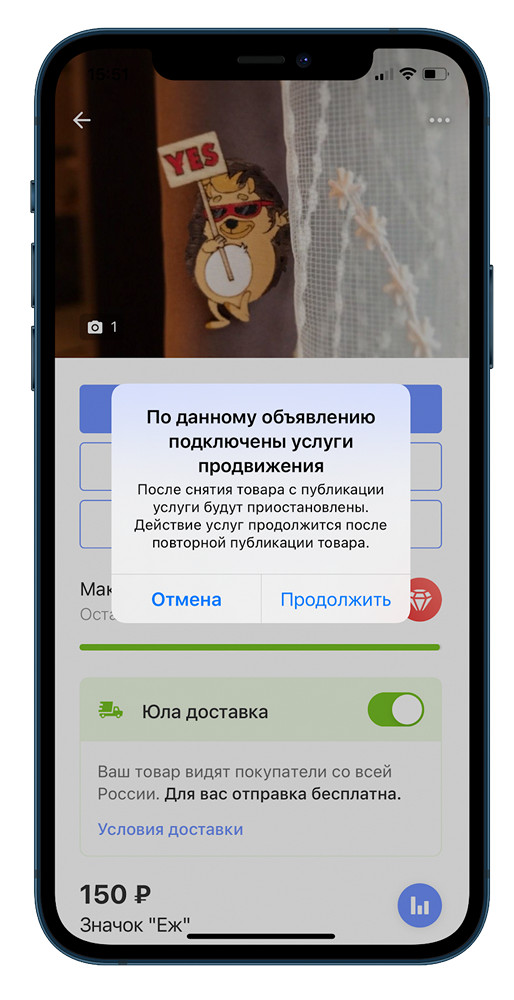
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
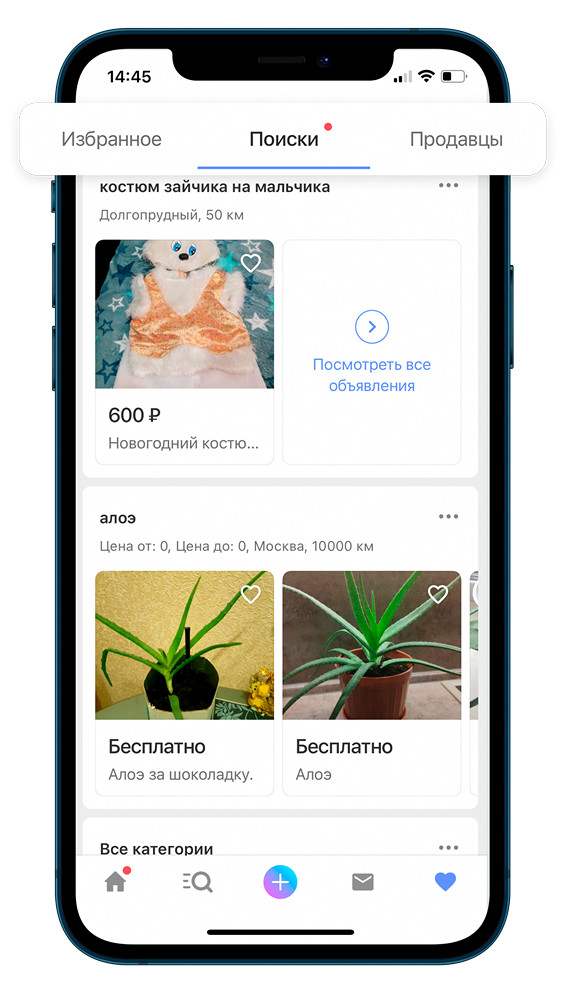
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
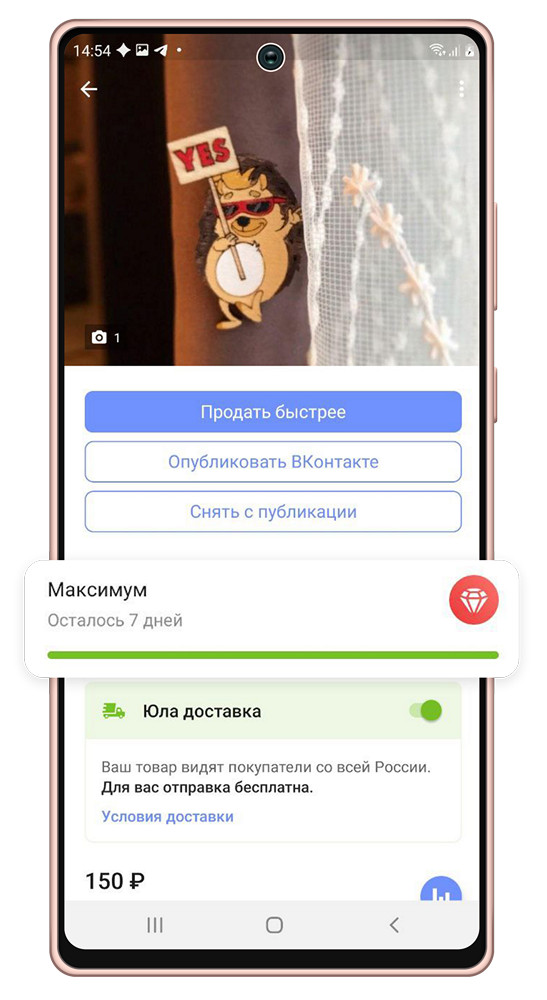
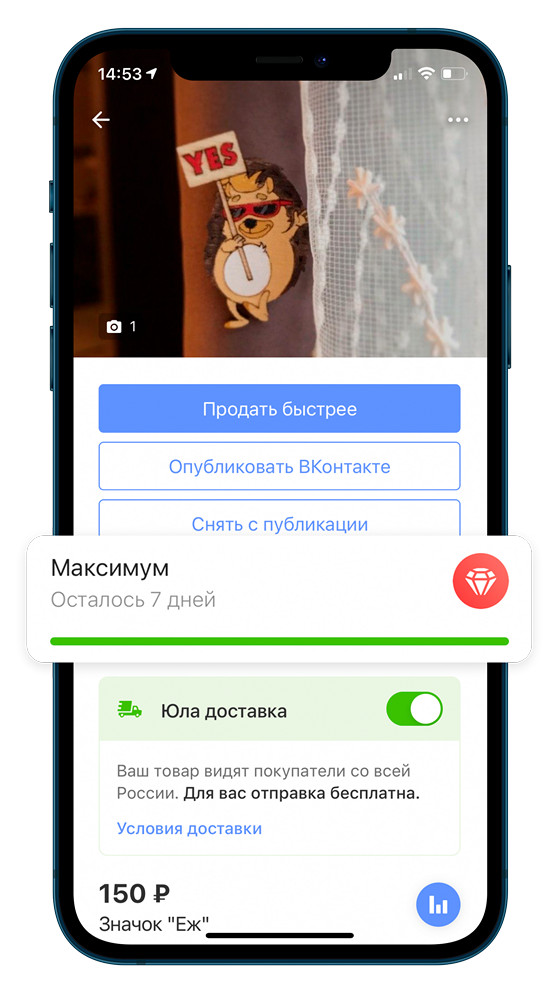
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
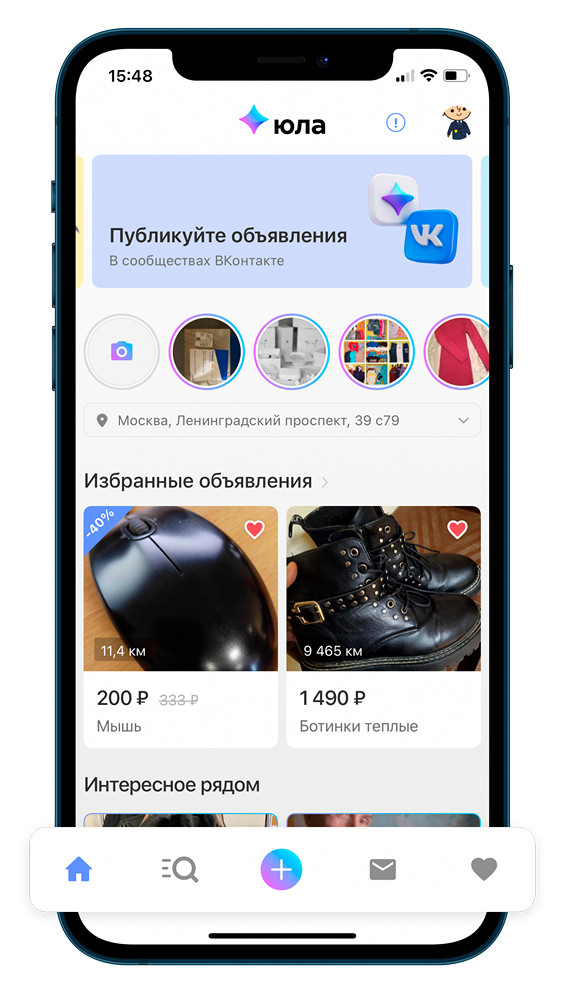
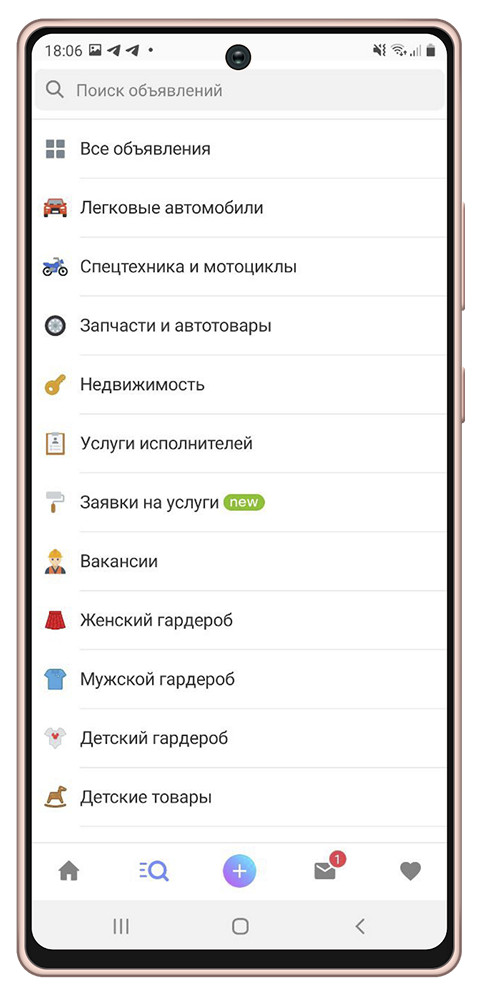
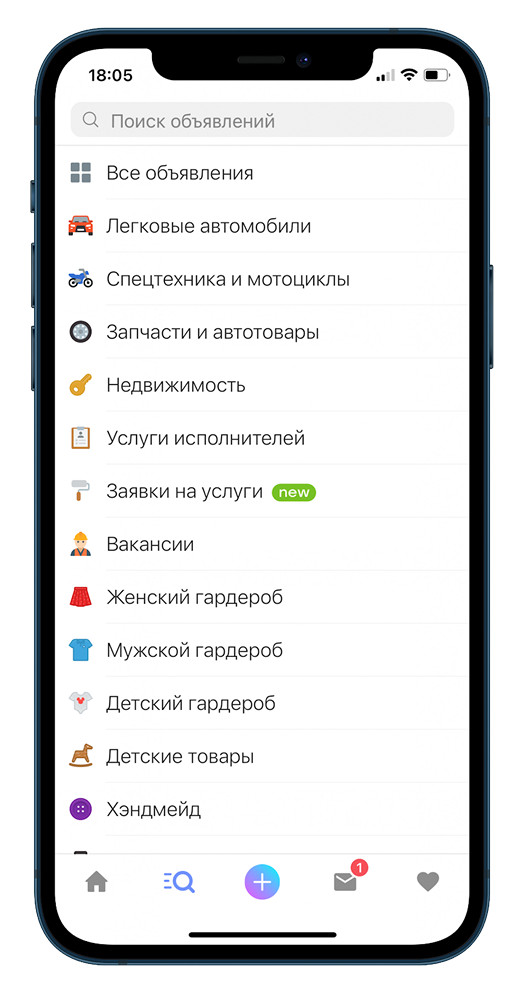
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
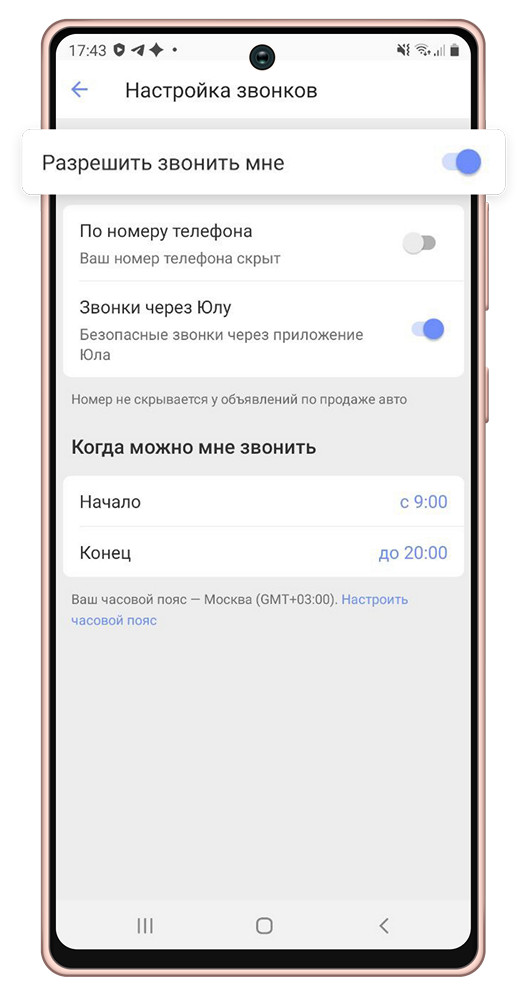
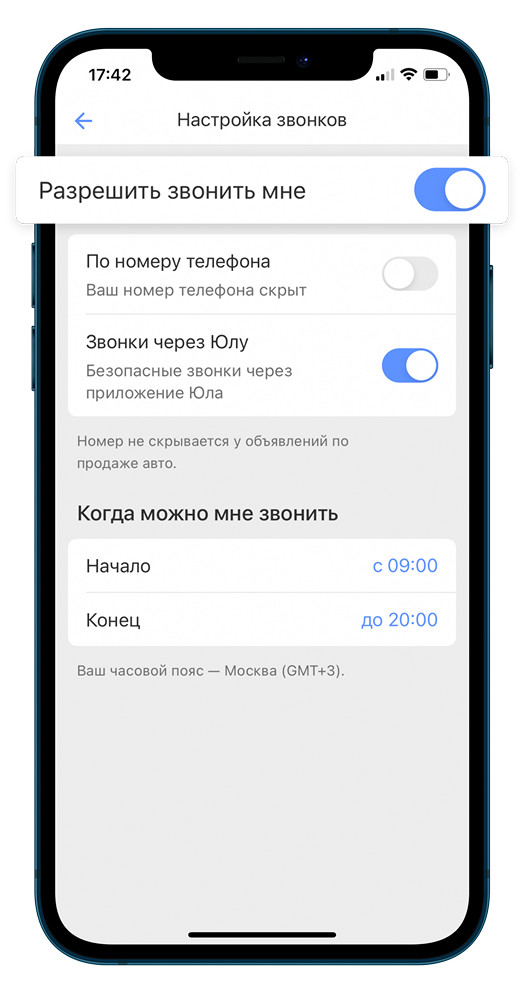
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
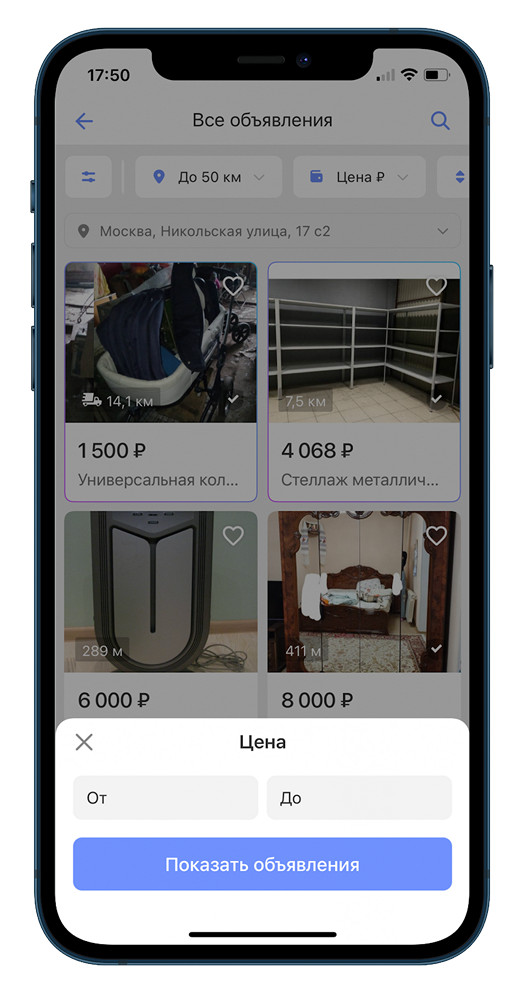
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
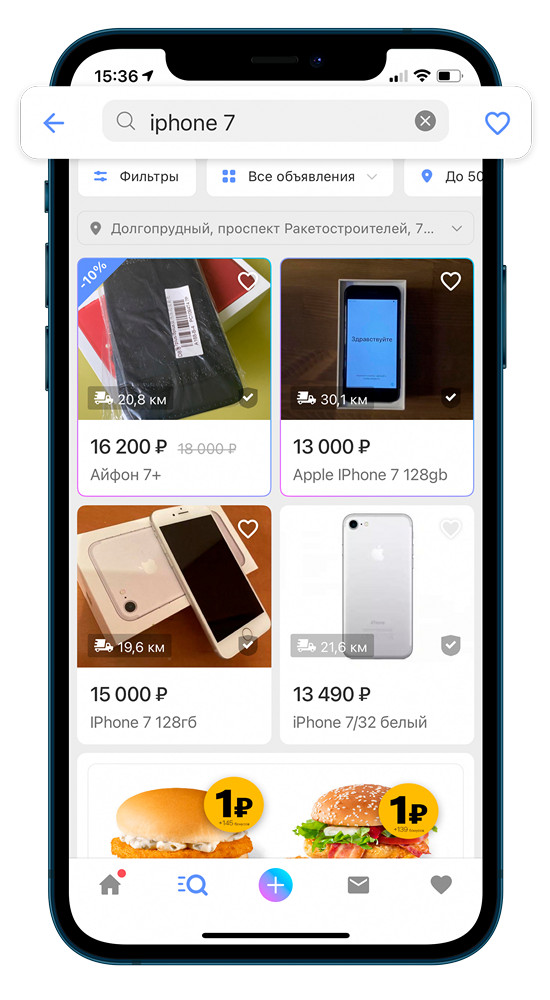
Строка поиска — поле ввода для поискового запроса.
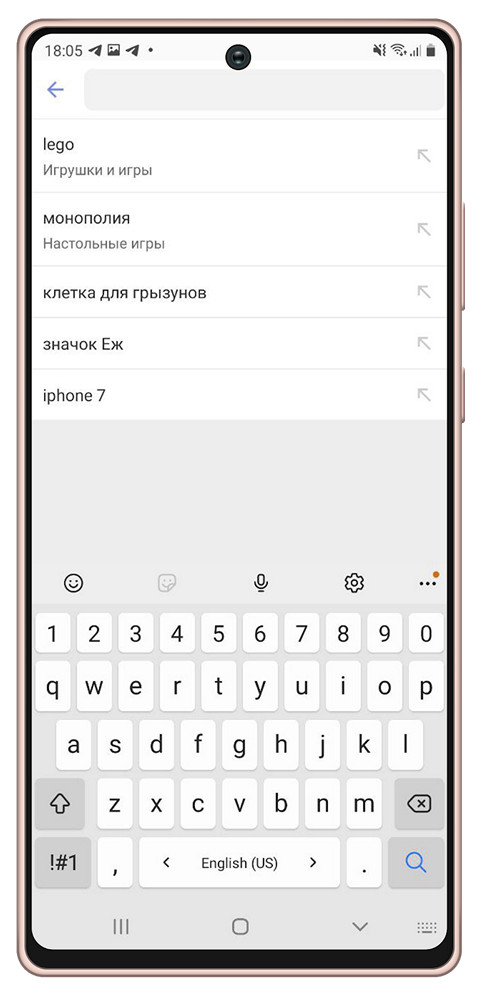
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
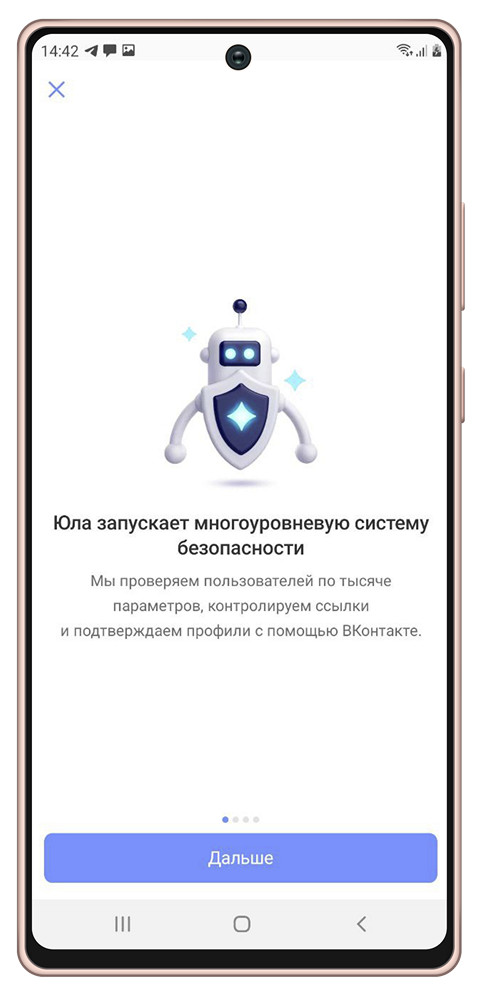
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
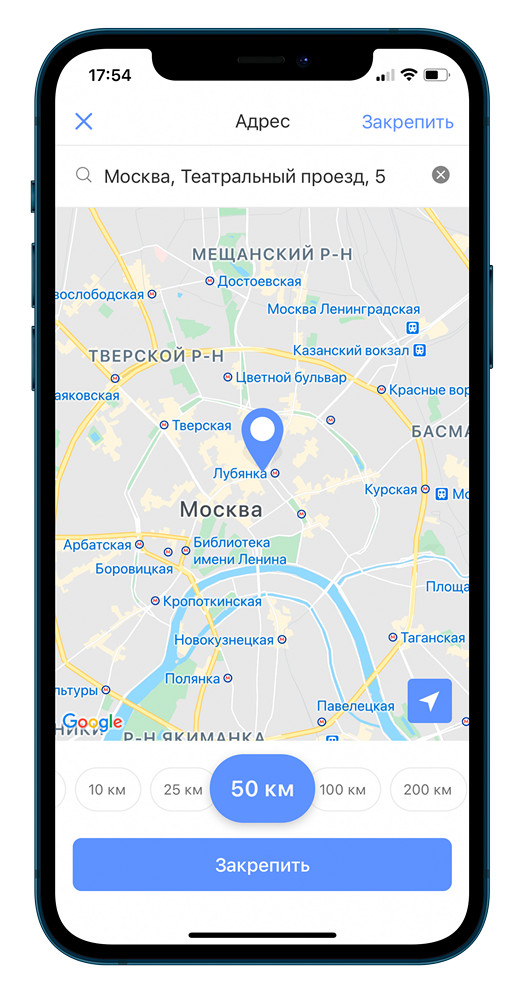
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?