Как называется команда разметки языка html
Как называется команда разметки языка html
HTML представляет собой совокупность достаточно простых команд, которые вставляются в исходный текст документа и позволяют управлять представлением этого документа на экране дисплея. Таким образом, текст, созданный с помощью любого текстового редактора, а затем сохраненный в формате HTML, становится Web-страницей (HTML-документом) после добавления в него команд языка HTML.
Базисные теги языка HTML.
Приняв информацию, браузер компонует элементы документа в соответствии с тем, что задано командами HTML, и показывает результат на экране с учетом предварительных настроек, касающихся размеров окна браузера, используемой цветовой схемы, установленных цветов и т.д.
 | Структура HTML-страницы: описание заголовка текст документа |
. — границы HTML-программы
Любой HTML-документ должен начинаться (и заканчиваться) тегом . . Этот тег указывает на то, что данный документ содержит в себе HTML-текст.
Web-документ разбивается на две логические части: заголовок и содержание.
. — заголовок HTML-программы
Заголовок также называют головной частью программы, он содержит справочную информацию о странице, которая не отображается браузером, а также название документа.
. — содержание HTML-программы
Основное содержание страницы помещается в тег . . Его также называют телом программы.
Замечание: HTML не чувствителен к регистру, т.е. все равно какими буквами писать: прописными или строчными (например BODY эквивалентно body или Body).
Основные теги заголовка HTML-программы.
В головной части программы обычно пишется
Тег TITLE — имя окна, содержащего Вашу страничку (не более 64 символов). Показывается в заголовке окна браузера.
 | Задание. Создайте простейший HTML-файл. Для этого: |
Основные командные слова в теге BODY.
Все, что мы будем изучать далее (кроме фреймов) пишется в теге BODY.
Фон странички.
| Значение цвета в атрибутах HTML-языка может задаваться несколькими способами: названием, например «red»; кодом RGB, например «#FFFFFF» ; в десятичном виде, например «255, 0, 0» ; в процентах, например «30%, 40%, 30%»; |
| Название | Код RGB | Имя | Цвет | Название | Код RGB | Имя | Цвет |
| черный | #000000 | black | серебряный | #C0C0C0 | silver | ||
| темно-бордовый | #800000 | maroon | красный | #FF0000 | red | ||
| зеленый | #008000 | green | известь | #00FF00 | lime | ||
| оливковый | #808000 | olive | желтый | #FFFF00 | yellow | ||
| темно-синий | #000080 | navy | синий | #0000FF | blue | ||
| фиолетовый | #800080 | purple | фуксия | #FF00FF | fuchsia | ||
| чирок | #008080 | teal | аква | #00FFFF | aqva | ||
| серый | #808080 | gray | белый | #FFFFFF | white |
Цвет фона задает слово BGCOLOR.
| Страничка Микки Прежде всего, позвольте представиться. Я – веселый мышонок по имени Микки. |  |
Фоновая картинка
Фоном также можно сделать картинку. Командное слово BACKGROUND подключает эту картинку в качестве фона и указывает на то, где лежит фоновая картинка. (Фоновой картинкой может служить любой файл с расширением GIF или JPG.)
| Страничка Микки Прежде всего, позвольте представиться. Я – веселый мышонок по имени Микки. |  |
 | Задание. Определите фон Вашей странички, используя свою картинку: |
1. Сохраните картинку, которую вы хотите использовать в качестве фона, в созданной папке. Например, D:\IVANOVA\fon.jpg ( Где можно взять картинку)
Заметьте, что фон двигается вместе с фоном (просмотрите пример, щелкнув на нем кнопкой мыши):
Если Вы хотите, чтоб фоновая картинка не прокручивалась вместе с текстом, то вставьте команду BGPROPERTIES=FIXED.
| Страничка Микки Прежде всего, позвольте представиться. Я – веселый мышонок по имени Микки. Живу я в огромной сказочной стране Диснейленде. Вместе со мной живут мои друзья: братья Билли, Вилли, Дилли с их дядюшкой Дональдом, забавный медвежонок Винни, славный олененок Бэмби, озорной щенок Плуто и многие-многие другие. Так вот, к чему это я. Дело в том, что в прошлом году исполнилось 100 лет человеку, без которого сегодня трудно представить нашу (а значит, и вашу) жизнь. Этот человек – наш создатель Уолт Элиас Дисней. Без лишней скромности могу сказать, что я, Микки Маус – пожалуй, самый знаменитый персонаж Диснея. И я на своей домашней страничке решил поделиться с вами тем, что знаю о жизни своего «родителя». Читайте дальше… |  |
На этом уроке Вы должны были:
1.1. Основы HTML
Основы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между HTML-элементами.
HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением).
Элементы, представленные одиночными тегами, не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, элемент создаст кнопку с текстом Кнопка внутри.
Элементы могут вкладываться друг в друга, например,
. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки»), например, следующая запись будет неверной:
Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.д.
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы.
Структура веб-страницы
Чтобы подключить к элементу заданный стиль, необходимо через атрибут class (или id ) присвоить элементу соответствующее название:
1.2.4. Элемент
Подключить файл со стилями к веб-странице можно двумя способами:
Для элемента доступны атрибуты, приведенные в таблице ниже, а также глобальные атрибуты.
Основы HTML
Что такое HTML на самом деле?
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
Вложенные элементы
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент
. Приведённое ниже неверно:
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
Откуда появился HTML
Язык гипертекстовой разметки использовался ещё во времена создания первых рукописных книг. Иногда на полях делались сноски, например, «см. такую-то страницу», что и являлось собственно первыми, очень неудобными гипертекстовыми ссылками.
В 60-е годы ХХ века впервые в истории было употреблено понятие «гипертекст» учёным Т. Нильсоном. Его проект «Ксанаду» создавал электронные библиотеки, базы которых должны были храниться на спутнике и управляться с помощью радио и телефонной связи. Использование в работе гипертекстовых ссылок позволяло выполнение перехода с одного документа на другой.
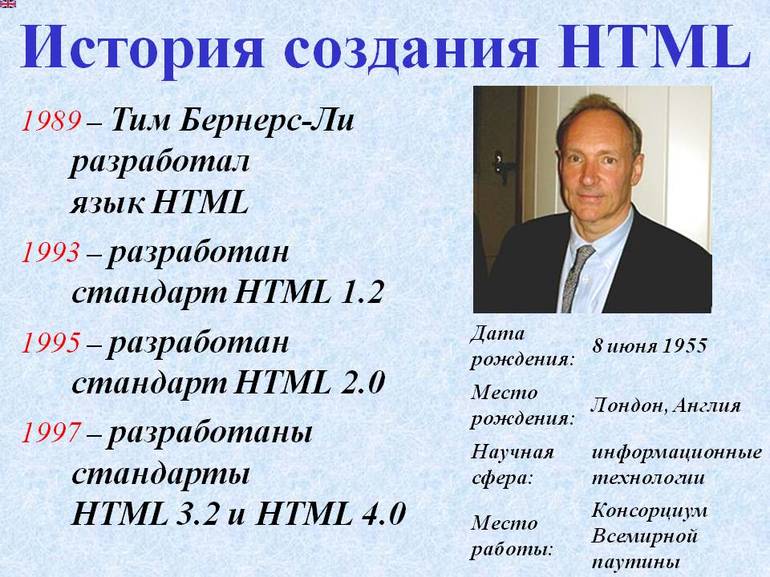
На основе языка разметки документов SGML в начале 90-х г. Тимом Бернерсом-Ли был создан язык разметки гипертекста HTML. Однако он так и остался бы теорией, но М. Андриссен и группа студентов Иллинойского университета разработали первый браузер — Mosaic и запустили его бесплатное распространение. Во Всемирной паутине браузер демонстрировал гипертекстовые странички. С этого момента началось развитие веб-страниц и веб-серверов.
Благодаря своим достоинствам язык html стал использоваться повсеместно, что требовало создание стандартов для его использования, иначе в дальнейшем возникло бы разночтение. Консорциум W3C создал и принял первую спецификацию hypertext markup language. Со временем в язык вносились изменения и возникали следующие спецификации. Сейчас во всём мире принято использовать HTML5.
Что такое веб-документ
Язык html — специально стандартизированный, служащий для разметки документов в интернете.
В обычном понимании это просто текстовый файл. Он содержит в себе набор команд стандартной гипертекстовой разметки, назначение которых — указать браузерам, как правильно отображать содержимое. Примечательно, что для использования документа в интернете, текста собственно может и не быть, а вот структура должна присутствовать обязательно.
В каких редакторах лучше работать, зависит от личных предпочтений и навыков владения инструментами веб-дизайнера.
Базовые элементы и команды языка html называются тегами (tag). Они являются регистронезависимыми и всегда находится в угловых скобках.
Теги делятся на 2 большие группы:
), состоят из открывающего и закрывающего тега и могут вкладываться друг в друга как матрёшка.
Формирование структуры
Любая страница, которую пользователи видят в браузере, имеет чёткую структуру — синтез html-элементов и текста.
Полностью веб-документ будет иметь следующую структуру:
Все html теги с описанием — справочник со списком кодов
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов. Вы узнаете, что это такое и для чего нужно. Также на примерах я покажу как это все используется.
Что такое html теги
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу. С помощью таких команд мы общаемся с браузером и как бы программируем его действия.

Между угловыми скобками обязательно должны присутствовать кодовые слова. Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html. Например, выделение текста жирным:
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими. Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
Парные имеют открывающий и закрывающий тег. Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег
. Это будет начало абзаца. Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег
[ads_custom_box title=»Обратите внимание!» color_border=»#e87e04″]К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.[/ads_custom_box]
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным. Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.

Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий). Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров. Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документов.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Тег html
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
| корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров. Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
| комментарий | none | |
| объявление типа документа | none | |
| контейнер для метаданных html-документа | none | |
| заголовок / имя html-документа | none | |
| мета-данные веб-страницы | none | |
| подключает внешние таблицы стилей | none | |
| подключает сценарии к странице | none | |
| подключает встраиваемые таблицы стилей | none | |
| базовый url-адрес, относительно которого вычисляются относительные адреса | none | |
| секция, не поддерживающая скрипт | block |
HTML теги для текста
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
| параграфы в тексте | block | |
| перенос текста на новую строку | none | |
| горизонтальная линия | block | |
| возможное место разрыва длинной строки | none | |
| большая цитата | block | |
| источник цитирования | inline | |
| краткая цитата | inline | |
| фрагмент программного кода | inline | |
| текст, вводимый пользователем с клавиатуры | inline | |
| выводит текст с пробелами и переносами | block | |
| результат выполнения сценария | inline | |
| выделяет переменные из программ | inline | |
| перечёркивает текст, помечая как удаленный | inline | |
| перечёркивает неактуальный текст | inline | |
| выделяет термин курсивом | inline | |
| выделяет важные фрагменты текста курсивом | inline | |
| выделяет текст курсивом без акцента | inline | |
| выделяет полужирным важный текст | inline | |
| задает полужирное начертание отрывка текста, без дополнительного акцента | inline | |
| подчёркивает изменения в тексте | inline | |
| выделяет отрывок текста подчёркиванием, без дополнительного акцента | inline | |
| выделяет фрагменты текста желтым фоном | inline | |
| отображает текст шрифтом меньшего размера | inline | |
| подстрочное написание символов | inline | |
| надстрочное написание символов | inline | |
| дата / время документа или статьи | inline | |
| аббревиатура или акроним | none | |
| контактные данные автора документа или статьи | block | |
| изолирует текст, читаемый справа налево | inline | |
| задаёт направление написания текста | inline | |
| контейнер для Восточно-Азиатских символов и их расшифровки | inline | |
| тег для скобок вокруг символов | none | |
| расшифровка символов | block |
Теги таблицы html
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице. Особенно в аналитических каких-то материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
| html-таблица | table | |
| строка таблицы | table-row | |
| заголовок столбца таблицы | table-cell | |
| ячейка таблицы | table-cell | |
| блок заголовков таблицы | table-header-group | |
| тело таблицы | table-row-group | |
| нижний колонтитул таблицы | table-footer-group | |
| подпись к таблице | table-caption | |
| выбирает для форматирования столбцы | table-column | |
| контейнер для одного или нескольких | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации. Еще полезно и в SEO. Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
| html-изображения | inline | |
| активные области на карте-изображении | inline | |
| гиперссылка с текстом или активная область внутри карты-изображения | inline | |
| холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции. Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
| упорядоченный нумерованный список | block | |
| маркированный список | block | |
| элемент списка | list-item | |
| контейнер для термина и его описания | block | |
| задаёт термин | block | |
| расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании. Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме. Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом. Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
| Название | Описание | Значение свойства display |
| гиперссылка | inline |
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации. Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
| добавляет аудио-файлы | inline-block | |
| добавляет видео-файлы | inline-block | |
| указывает местоположение и тип альтернативных файлов для и | none | |
| субтитры для элементов и | none | |
| встраивает внешний интерактивный контент или плагин | inline-block | |
| контейнер для встраивания мультимедиа | inline-block | |
| задаёт параметры для плагинов, встраиваемых с помощью элемента | none | |
| создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.

К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц. Это улучшает как удобство пользования, так и скорость загрузки страницы.